Etiquetas para campos de opción
Podemos configurar los campos de opción de forma que en el documento se reflejen las opciones seleccionadas o bien su título o valor. Para ello, emplearemos distintos tipos de etiquetas.
Cuando hablamos de campos de opción, nos referimos a los campos de:
Contenido del artículo
1. Etiquetas para configurar las opciones: etiquetas compuestas
1.1. Etiquetas para condicionar textos a un campo de opción única o selector
1.1.1. Condicionar textos a un campo selector mediante un listado de opciones
1.2. Etiquetas para condicionar textos a un campo de opción múltiple
1.2.1. Añadir numeración automática a las opciones de campos de opción múltiple
2. Etiqueta para mostrar el valor seleccionado en un campo de opción: {value}
2.1. Etiqueta para añadir conectores a los valores de campos de opción múltiple: {JOIN}
1. Etiquetas para configurar las opciones: etiquetas compuestas
Para configurar cada una de las opciones de un campo de opción, utilizaremos etiquetas compuestas. Se trata de etiquetas de apertura y cierre que, a su vez, están formadas por dos etiquetas: la del campo y la de sus opciones.
Para configurarlas, primero escribiremos la etiqueta del campo, luego un guión bajo (“_”) y, finalmente, la etiqueta de la opción.
Como se muestra a continuación, esta configuración debe seguir las reglas de las etiquetas de apertura y cierre (es decir, ambas etiquetas tienen que marcar el inicio y el fin del contenido que queramos que aparezca en el documento).
{% raw %} Etiqueta de apertura: {#campo_opcion}
Etiqueta de cierre: {/campo_opcion}

1.1. Etiquetas para condicionar textos a un campo de opción única o selector
La configuración de las etiquetas para los campos de opción única y los selectores (en este segundo caso, cuando optemos por la creación de manera "individual" desde el panel de opciones del campo) es la misma, ya que en ambos se puede seleccionar solamente una opción.
Escribiremos la etiqueta de apertura, el texto de la opción que deberá aparecer en el documento y la etiqueta de cierre. Repetiremos el proceso para cada una de las posibles opciones, sin escribir nada ni dejar ningún tipo de espacio entre ellas, como se muestra a continuación:
{#campo_opcion1}Opción 1{/campo_opcion1}{#campo_opcion2}Opción 2{/campo_opcion2}
Por ejemplo:
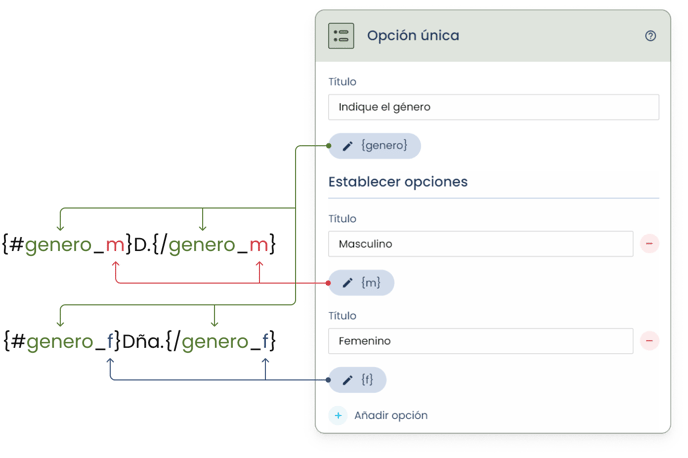
{#genero_m}D.{/genero_m}{#genero_f}Dña.{/genero_f}
1.1.1. Condicionar textos a un campo selector mediante un listado de opciones
En el caso del selector, además de crear las opciones "individualmente" como hemos visto anteriormente, podemos hacerlo mediante la opción "listado".
Esta opción es especialmente recomendable en situaciones en las que debamos introducir una gran cantidad de opciones, pues nos ayudará a añadirlas de forma mucho más rápida y eficiente.
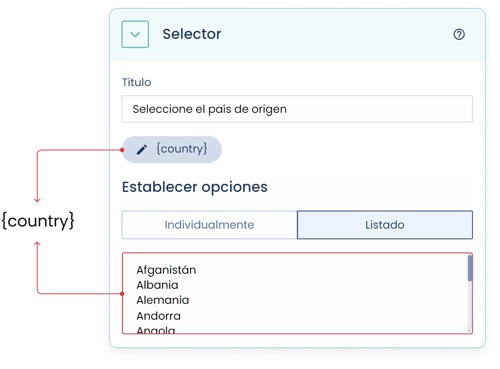
- Colocar la etiqueta del campo en el lugar donde queramos que aparezca la opción elegida, en la plantilla del documento.
- Añadir todas las opciones a elegir, separadas por un salto de línea, en el recuadro que hay dentro del panel de configuración del campo, justo debajo de los botones “individualmente” y “listado”.

En el ejemplo de la imagen anterior, el campo selector nos sirve para poder elegir el país de origen de una persona. Para ello, hemos empleado “{country}” como etiqueta del campo, hemos seleccionado la opción “listado” y hemos introducido la lista de países, separados por un salto de línea, en el recuadro del panel de configuración del campo.
Para lograr un resultado como “El país de origen de María es España.”, colocaremos la etiqueta del campo en el lugar correspondiente de la plantilla:
El país de origen de María es {country}.
Como hemos visto, la opción “listado” permite que el selector funcione perfectamente utilizando solo la etiqueta del campo en la plantilla.
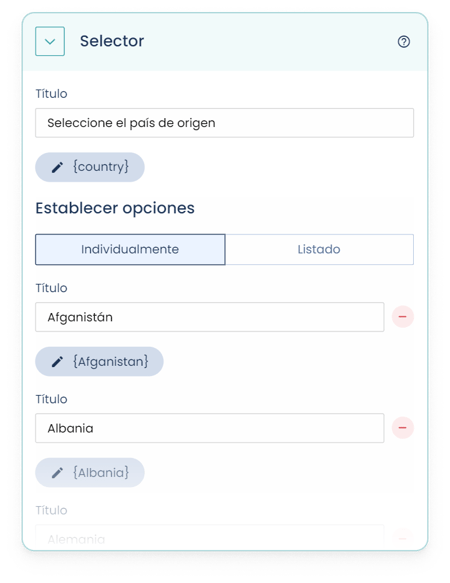
Sin embargo, la plataforma generará automáticamente las etiquetas individuales de cada opción, las cuales nos pueden servir para crear su etiqueta compuesta (siguiendo las instrucciones del apartado anterior) y poder realizar configuraciones personalizadas para cada una de las opciones -por ejemplo, condicionar un texto a la elección de una opción-.
Podemos ver las etiquetas generadas haciendo clic en “individualmente”:

1.2. Etiquetas para condicionar textos a un campo de opción múltiple
La configuración de las etiquetas para los campos de opción múltiple es muy similar a la de los campos de opción única y selectores.
Sin embargo, en este tipo de campo es posible seleccionar más de una opción, por lo que el posicionamiento de las etiquetas puede hacer que las opciones seleccionadas se muestren de una forma u otra en el documento final.
Cuando queramos que las opciones del campo de opción múltiple aparezcan una debajo de la otra, utilizaremos la siguiente configuración (con cada una de las posibles opciones):
{#campo_opcion1}opción 1{/campo_opcion1}{#campo_opcion2}
opción 2{/campo_opcion2}{#campo_opcion3}
opción 3{/campo_opcion3}
Por ejemplo:
{#campo_opcion1}“La divulgación o el uso de la Información por el Receptor en infracción de este acuerdo será considerado causal de indemnización de perjuicios.”{/campo_opcion1}{#campo_opcion2}
“La información confidencial, y todos los derechos a la misma que han sido o serán divulgados al Receptor, permanecerán como propiedad del Divulgador. El Receptor no obtendrá derecho alguno, de ningún tipo, sobre la información, ni tampoco ningún derecho de utilizarla, excepto para el objeto del presente acuerdo.”{/campo_opcion2}{#campo_opcion3}
“La información confidencial no podrá ser reproducida por ningún medio ni en ningún formato por el Receptor sin expresa autorización previa escrita del Divulgador, excepto por aquellas copias que el Receptor pueda necesitar para hacer operativo este acuerdo.”{/campo_opcion3}
Para estructurar las opciones, quizás pueda interesarte este artículo sobre espacios y saltos de línea.
1.2.1. Añadir numeración automática a las opciones de campos de opción múltiple
Frecuentemente, al mostrar un listado de varias opciones, necesitaremos que estas aparezcan numeradas.
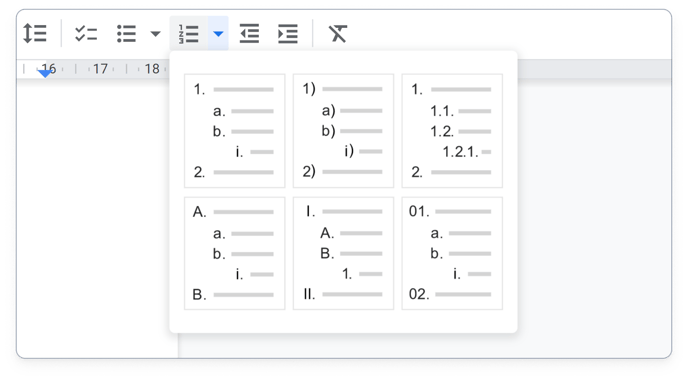
Podemos combinar la herramienta de “Numeración automática” que se encuentra en editores de texto (como el de la plataforma o, por ejemplo, el de Microsoft Word) con la configuración de etiquetas para las opciones del campo que hemos visto anteriormente.
 Para lograr que las opciones en los campos de opción múltiple aparezcan numeradas automáticamente y de forma consecutiva en el documento final (indiferentemente de cuáles sean seleccionadas), simplemente:
Para lograr que las opciones en los campos de opción múltiple aparezcan numeradas automáticamente y de forma consecutiva en el documento final (indiferentemente de cuáles sean seleccionadas), simplemente:
- Activaremos “Numeración” desde un editor (ya sea con la opción de números, letras o números romanos) sobre los párrafos de texto de todas las posibles opciones del campo.
- Añadiremos las etiquetas de opción a cada párrafo, englobando su numeración.
El resultado final debería ser similar al siguiente:
{#campo_opcion1}
- Opción A{/campo_opcion1}{#campo_opcion2}
- Opción B{/campo_opcion2}{#campo_opcion3}
- Opción C{/campo_opcion3}{#campo_opcion4}
- Opción D{/campo_opcion4}{#campo_opcion5}
- Opción E{/campo_opcion5}
Es importante destacar que la etiqueta de apertura de la primera opción queda por encima del listado, englobando, así, el número “1” de la lista.
Al seleccionar las opciones A, C y E del ejemplo anterior, en el documento final aparecería:
- Opción A
- Opción C
- Opción E
2. Etiqueta para mostrar el valor seleccionado en un campo de opción: {value}
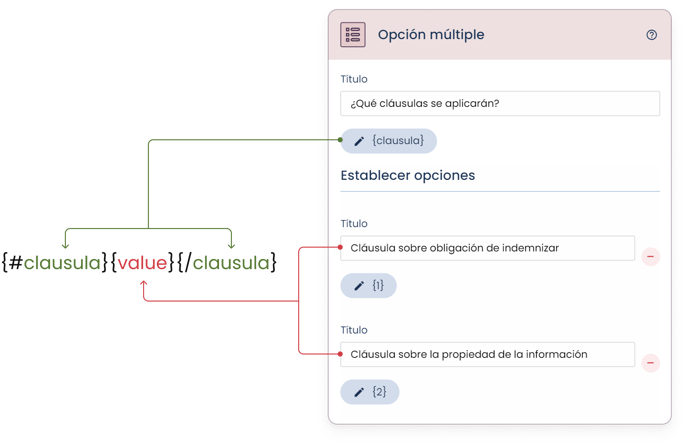
La plataforma también ofrece la posibilidad de mostrar en el documento solamente el título de las opciones seleccionadas. Para lograr este resultado, en lugar de utilizar etiquetas compuestas, usaremos la etiqueta {value}:
{value} plasmará en el documento el texto escrito en el título de la opción. Por lo tanto, en este caso no es necesario utilizar las etiquetas de apertura y cierre de cada opción, sino solamente las del campo: {#campo}{value}{/campo}. Lo colocaremos donde queramos que aparezca la opción u opciones seleccionadas.

2.1. Etiqueta para añadir conectores a los valores de campos de opción múltiple: {JOIN}
En el caso de utilizar {value} en un campo de opción múltiple, podemos emplear la etiqueta {JOIN} para añadir signos de puntuación:
{JOIN} actúa como conector y entiende de manera automática el número de opciones seleccionadas. En el documento, será sustituida por los signos de puntuación y conjunciones -(,), (;), (o), (y)- correspondientes.
Se trata de la evolución de las etiquetas {link}, {linkTrim}, {linkSpec}, {linkChar} y {Connector}, las cuales mantienen sus funciones pero han quedado en segundo plano debido a la mayor versatilidad de {JOIN}, que cumple con el cometido de todas ellas.
Estos son los pasos a seguir para configurar las etiquetas de las opciones utilizando {value} y {JOIN}:
- Escribir las etiquetas de apertura y cierre del campo en el lugar correspondiente de la plantilla.
- Añadir la etiqueta {value} entre las etiquetas de apertura y cierre.
- Incluir la etiqueta {JOIN} justo después de {value}.
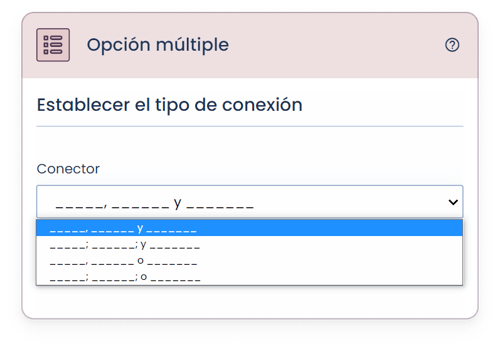
- Después de guardar los cambios, iremos al apartado de opciones avanzadas del campo de opción múltiple para elegir la opción de signos de puntuación ("," o ";") y conjunciones ("y" u "o") deseada para {JOIN}:

Aunque {JOIN} hará que los conectores aparezcan por defecto, en el idioma de la plantilla también podemos especificar en qué lengua queremos que se muestren.
Actualmente, la plataforma dispone de ocho idiomas: español, inglés, alemán, alemán-austríaco, catalán, francés, italiano y portugués. Indicaremos el idioma deseado dentro de la misma etiqueta {JOIN}, añadiendo un guión bajo y la abreviatura de su correspondiente idioma:
Español: {JOIN_ES}
Inglés: {JOIN_EN}
Alemán: {JOIN_DE}
Alemán-Austríaco: {JOIN_DE_AT}
Catalán: {JOIN_CA}
Francés: {JOIN_FR}
Italiano: {JOIN_IT}
Portugués: {JOIN_PT}
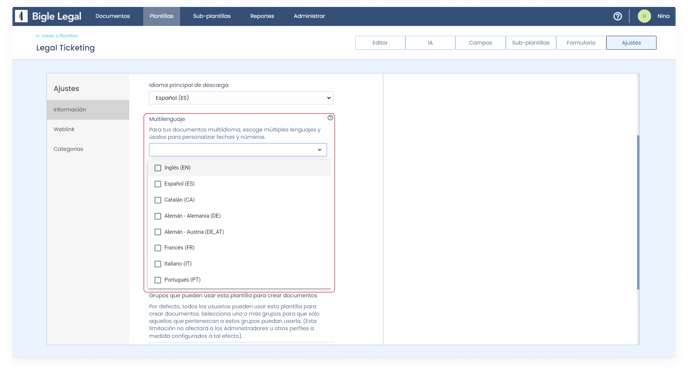
Luego, para que la plataforma identifique correctamente las etiquetas empleadas, deberemos seleccionar todos los idiomas utilizados mediante el desplegable de “Multilenguaje”, en el apartado de plantillas/ajustes/información:

A continuación se muestran algunas posibles estructuras con {value} y {JOIN}:
A. Lista en una frase con conectores
{#campo}{value}{JOIN}{/campo}.
Ejemplo del resultado:
Cláusula sobre obligación de indemnizar en caso de infracción, Cláusula sobre la propiedad de la información confidencial y Cláusula sobre la reproducción de la información confidencial.
B. Lista vertical sin conectores
{#campo}
{value}{/campo}
Ejemplo del resultado:
Cláusula sobre obligación de indemnizar en caso de infracción
Cláusula sobre la propiedad de la información confidencial
Cláusula sobre la reproducción de la información confidencial
C. Lista vertical con conectores
{#campo}
{value}{JOIN}{/campo}
Ejemplo del resultado:
Cláusula sobre obligación de indemnizar en caso de infracción,
Cláusula sobre la propiedad de la información confidencial y
Cláusula sobre la reproducción de la información confidencial
Es importante recordar que, conociendo la función de cada etiqueta y configurándolas correctamente, podemos lograr una infinitud de resultados distintos.
Por ejemplo, podríamos llegar a combinar la utilización de las etiquetas compuestas de apertura y cierre con {value} para que en una parte del documento aparezcan las opciones y en otra parte aparezcan sus títulos o valores.
2.2. Etiqueta para añadir numeración automática a los valores de campos de opción múltiple: {numbering}
Al utilizar {value} en un campo de opción múltiple, podemos hacer que las opciones seleccionadas sean numeradas automáticamente, gracias a la etiqueta {numbering}.
Deberemos colocar {numbering} en el lugar donde queramos que aparezca la numeración en el documento final.
Para lograr un resultado como “(1) coche (2) moto (3) bicicleta”, en el que la numeración aparece entre paréntesis y justo antes de cada opción seleccionada, utilizaremos la siguiente configuración:
{#campo}({numbering}) {value} {/campo}
En cualquier caso, deberemos asegurarnos de que tanto {numbering} como {value} están dentro de las etiquetas de apertura y cierre del campo.
Opciones de numeración
Una vez colocadas las etiquetas en la plantilla, nos dirigiremos a las opciones avanzadas del panel de configuración del campo de opción múltiple en cuestión.

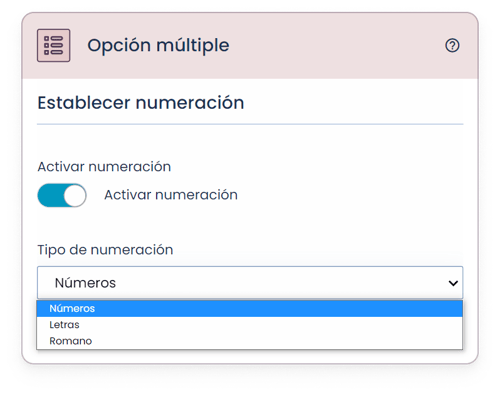
En el apartado “Establecer numeración”, primero activaremos la numeración y luego seleccionaremos la opción deseada a través del desplegable:
- Números: 1, 2, 3, 4, 5…
- Letras: a, b, c, d, e…
- Romano: I, II, III, IV, V…