¿Qué son y para qué sirven?
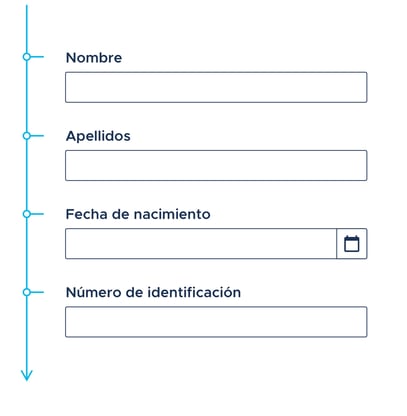
Los formularios son diseñados para que el usuario introduzca datos estructurados (nombres, apellidos, dirección, fecha, etc.) siguiendo un formato de pregunta-respuesta.

Los formularios:
- están formados por campos, estructurados en contenedores para una mayor facilidad de lectura;
- permiten recopilar información introducida por el usuario para añadirla posteriormente a un documento; y
- permiten la verificación previa de los datos para asegurar la validez de la información.
Ahora que tenemos claros estos conceptos básicos, vamos a ver más en detalle los elementos que se utilizarán para proporcionar estructura y significado a las diferentes partes de un formulario.
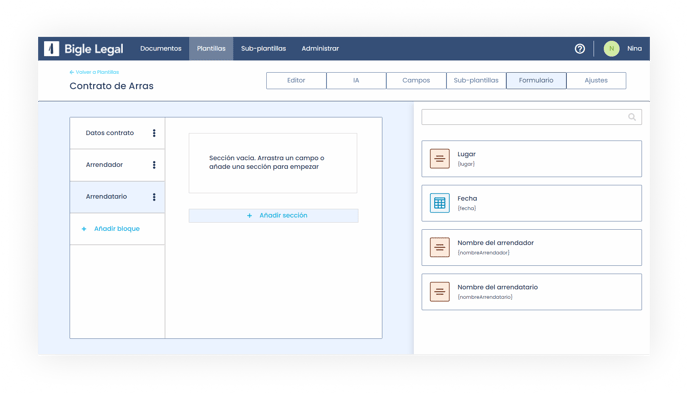
Pestaña de "Formulario"
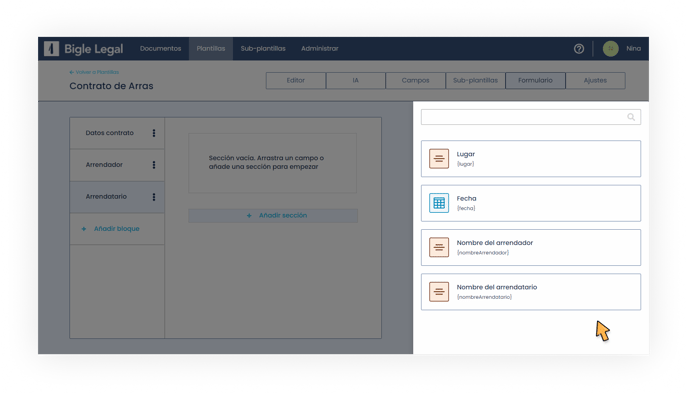
Esta pantalla se divide en 3 partes para que podamos realizar el diseño del formulario de una manera flexible. De izquierda a derecha iremos viendo cada una de ellas.

A continuación, veremos con detalle las funciones de los diferentes controles:
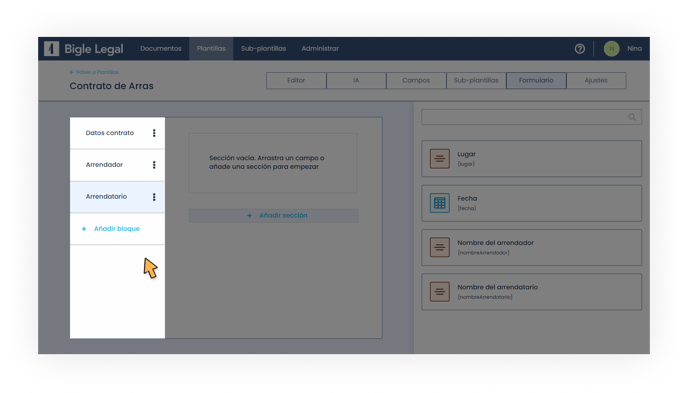
1. Los Bloques
Esta herramienta se puede usar para separar formularios en apartados (por ejemplo, agrupar preguntas por categorías).

De forma que agregaremos el número necesario de pasos predeterminados, en caso de que lo creamos necesario, colocaremos los campos dentro de cada uno de ellos, y eso es todo.
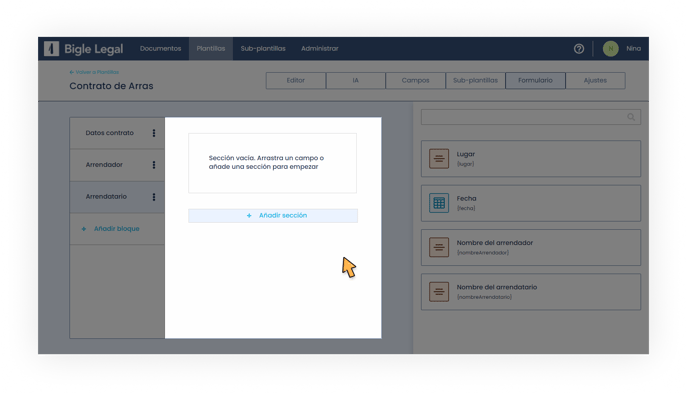
2. Las Secciones
Sirven para crear agrupaciones más pequeñas.
Por seguir con el ejemplo anterior, los datos personales pueden ser subdivididos en: datos identificativos (nombre, apellido, tipo de identificación, etc.) y datos del domicilio (dirección, número, piso, código postal, etc.).

Las secciones también disponen de una configuración específica que nos permite condicionarlas a otras preguntas, o crear bucles (Secciones múltiples) para que dicha sección se repita un determinado número de veces.
3. Los campos (drag & drop)
El editor de "arrastrar y soltar" nos permite elegir entre los campos que hemos construido, arrastrarlos para su presentación en el orden deseado.
Imitamos el estilo de creación del mundo físico donde coges algo y lo sueltas donde consideras correcto, añadiendo diversión y total control en la creación del formulario.

Ejemplo de como sería el arrastrar y soltar:

¡Ahora tienes todos los conocimientos necesarios para estructurar adecuadamente tus formularios!
¡Siguiente paso y último!