3.1 Forms
What are they and what are they for?
Have you ever booked a flight, tickets, or an online hotel? If you have, surely you have filled out a form before.
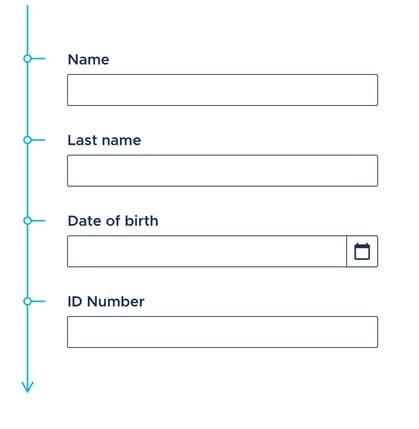
The forms are documents designed for the user to enter structured data (names, surnames, address, date, etc.) following a question and answer format.

The forms:
- Are composed by fields, structured in containers for better reading;
- They allow to collect information entered by the user to add it later to a Word document; and
- They allow the prior verification of the information to ensure the validity of the data.
Now that these basic concepts are clear, let's take a closer look at the elements that will be used to provide structure and meaning to the different parts of a form.
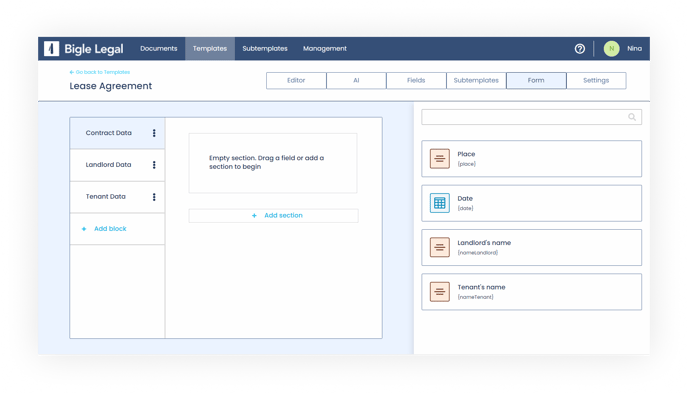
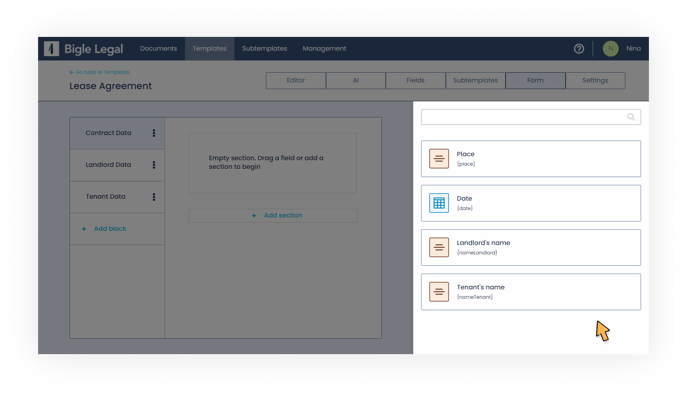
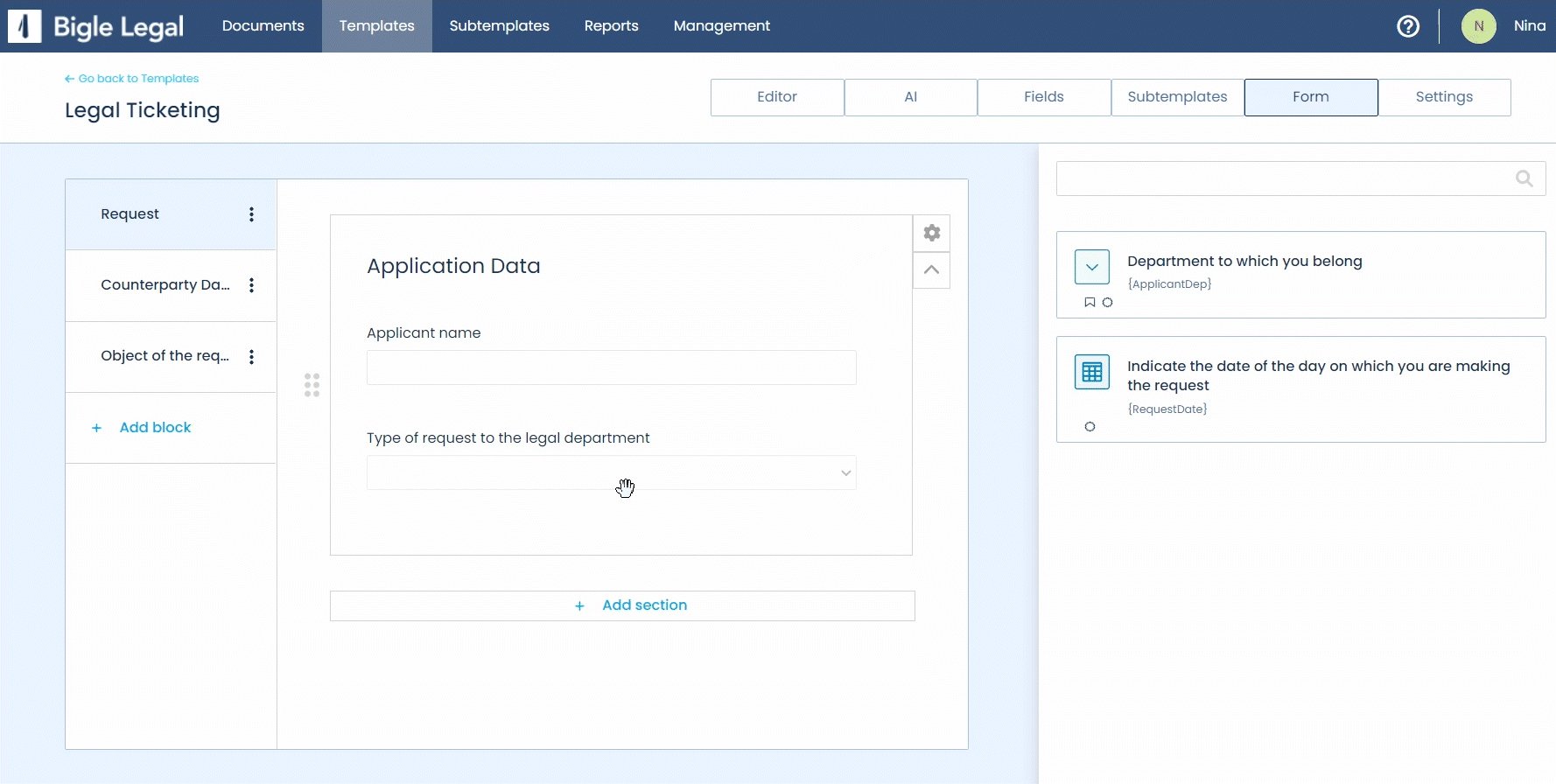
"Form" tab
This screen is divided into 3 parts so that we can design the form in a flexible way. From left to right we will see each one of them.

Next, we'll take a closer look at the functions of the different controls:
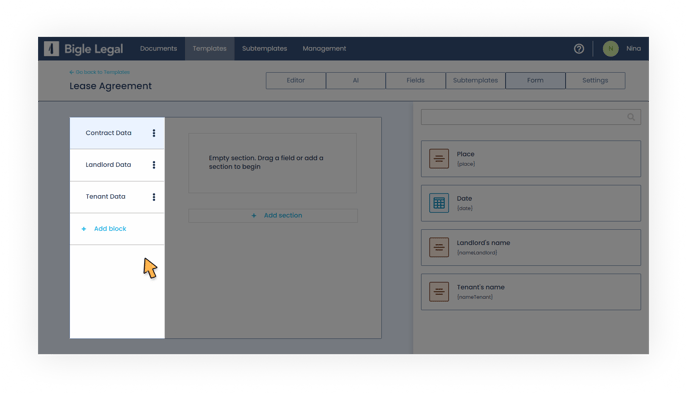
1. Blocks
These containers can be used to separate forms into steps (for example, grouping questions by category), but there are no limitations on how it can be used.

So we will add the necessary number of predetermined steps, in case we deem it necessary, we will place the fields inside each one of them, and that's all.
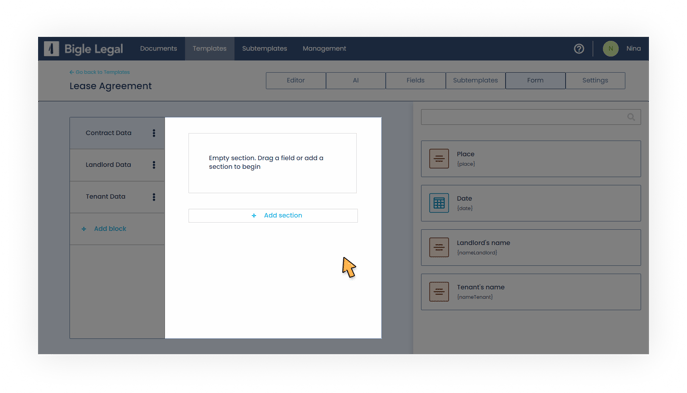
2. Sections
Sections are used to create smaller pieces of information.
To continue with the previous example, personal data can be subdivided into: identifying data (name, surname, type of identification, etc.) and address data (route, number, floor, postal code, etc.).

Sections also have a specific configuration that allows us to condition them to other questions, or create loops (Multiple sections) so that said section is repeated a certain number of times.
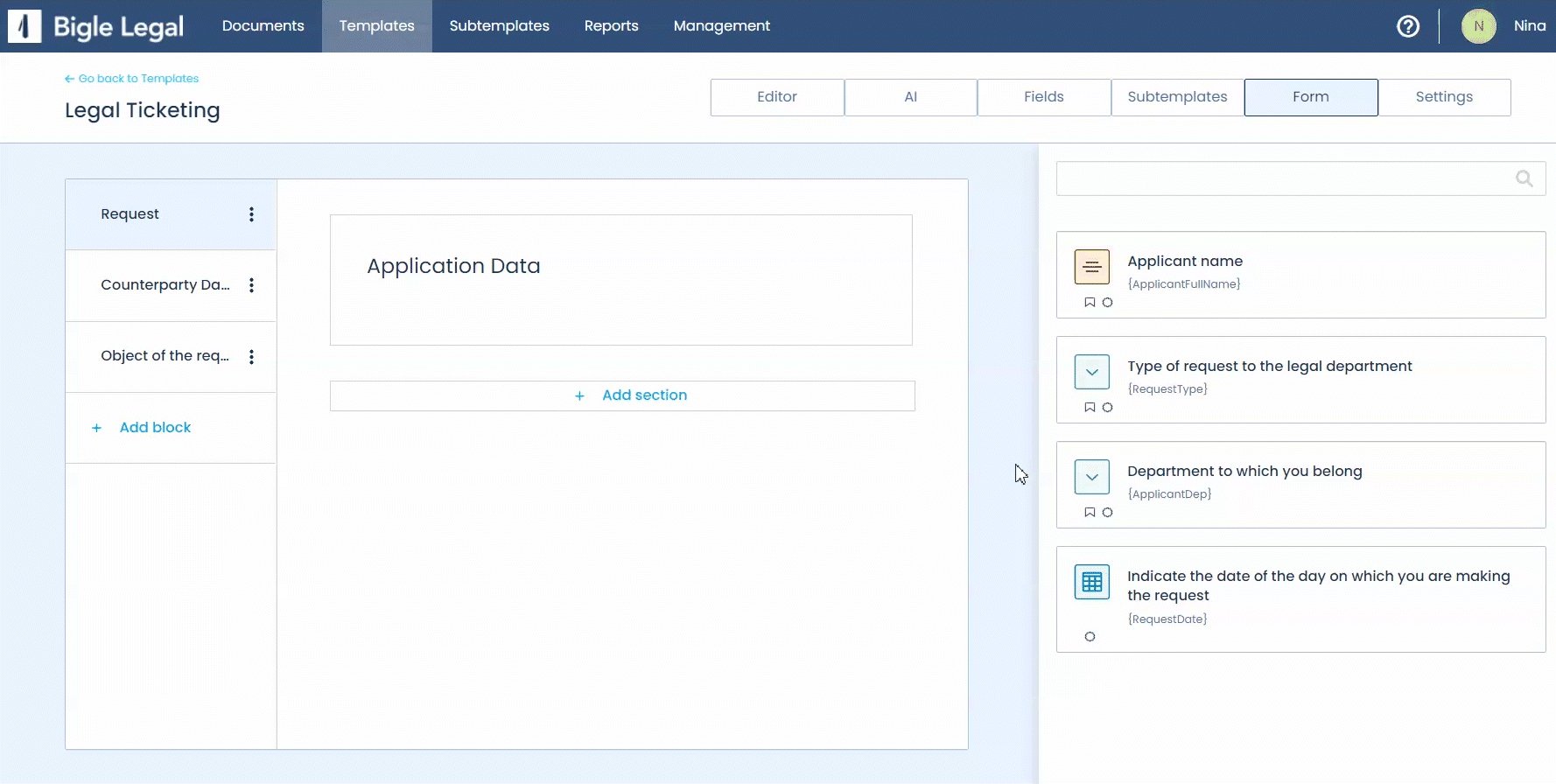
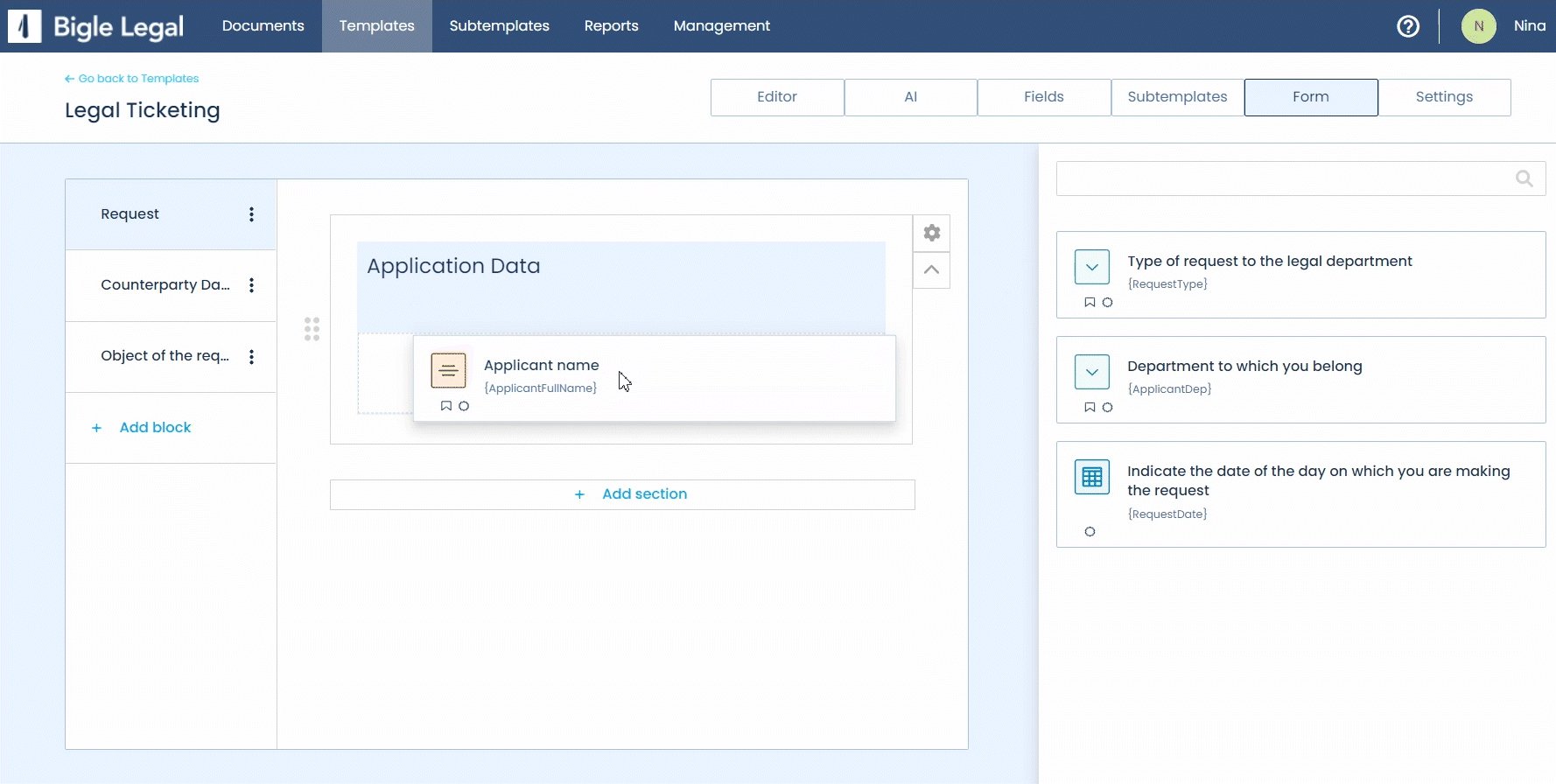
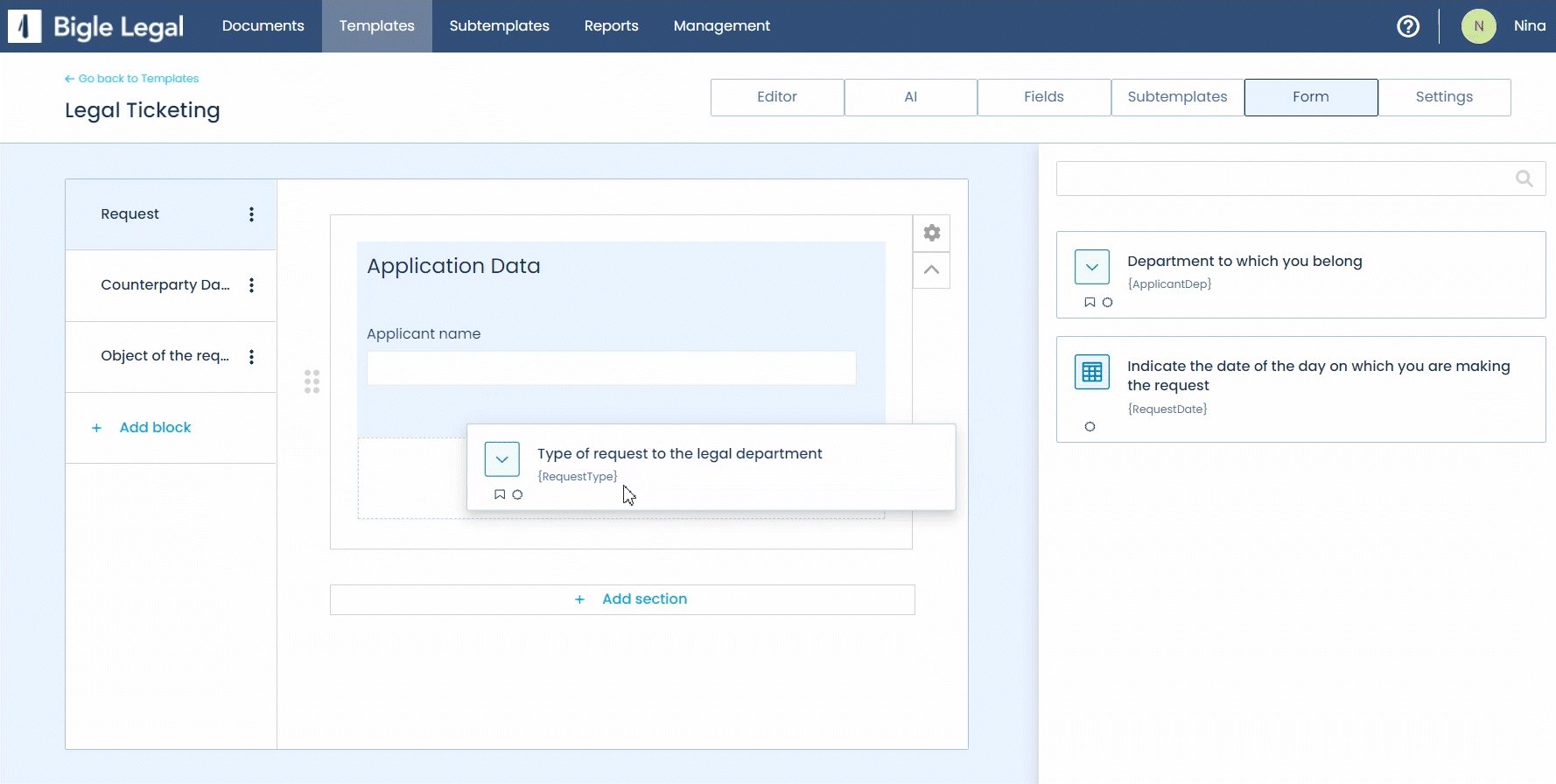
3. The fields (drag & drop)
The "drag and drop" editor allows you to choose between the fields that we have built, and drag them for presentation in the desired order inside the form on the left.
We imitate the style of creation of the physical world where you take something and drop it where you consider it correct, adding fun and total control in the creation of the form.

Example of what drag and drop would look like:

Now you have all the necessary knowledge to properly structure your forms!
Next and last step!