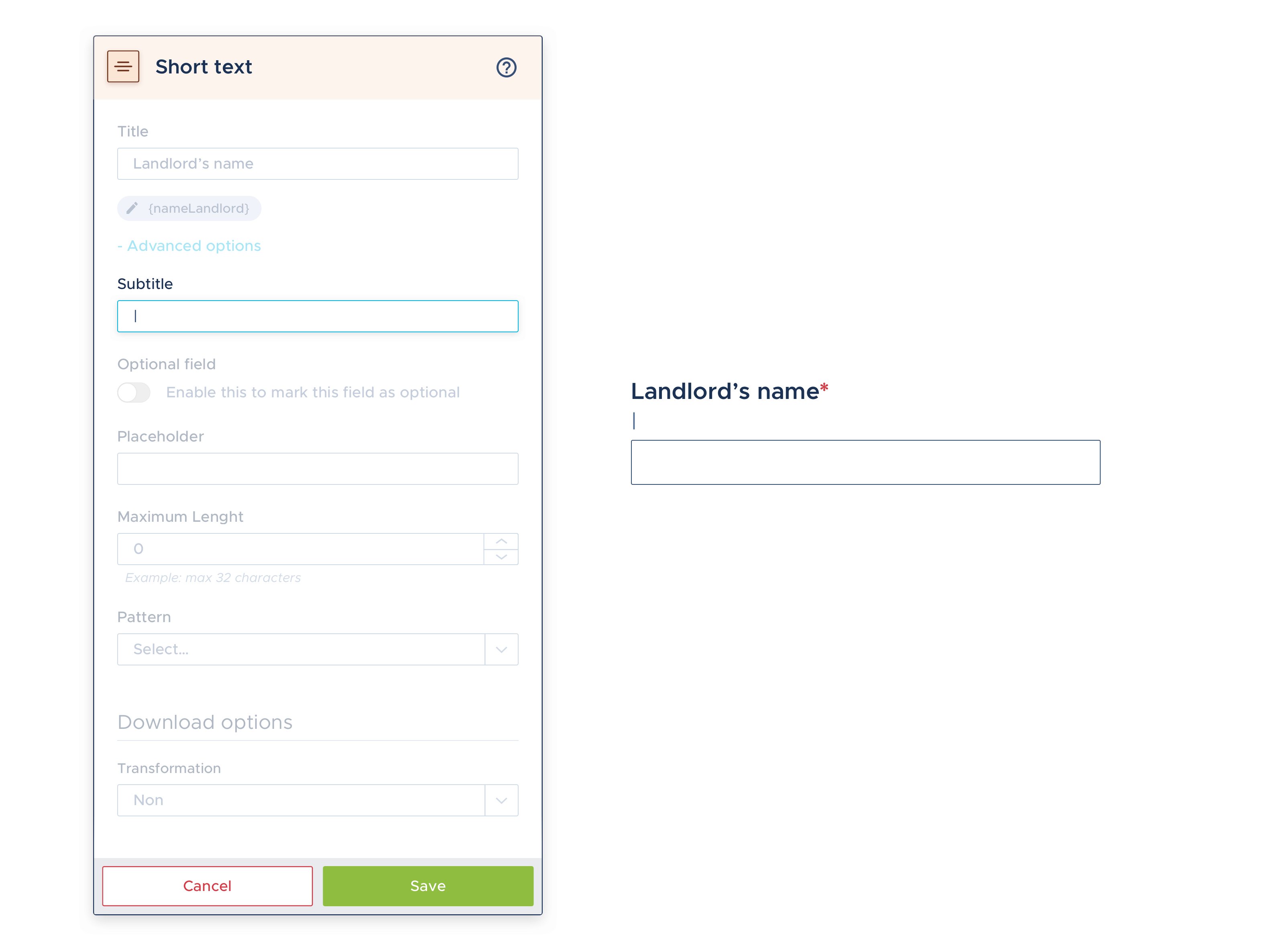
Form element for short answers (with few characters)
We call short text fields, within a form, to the field that allows us to collect short answers written by the user, for example: Name, Surname, City, ZIP code, etc.

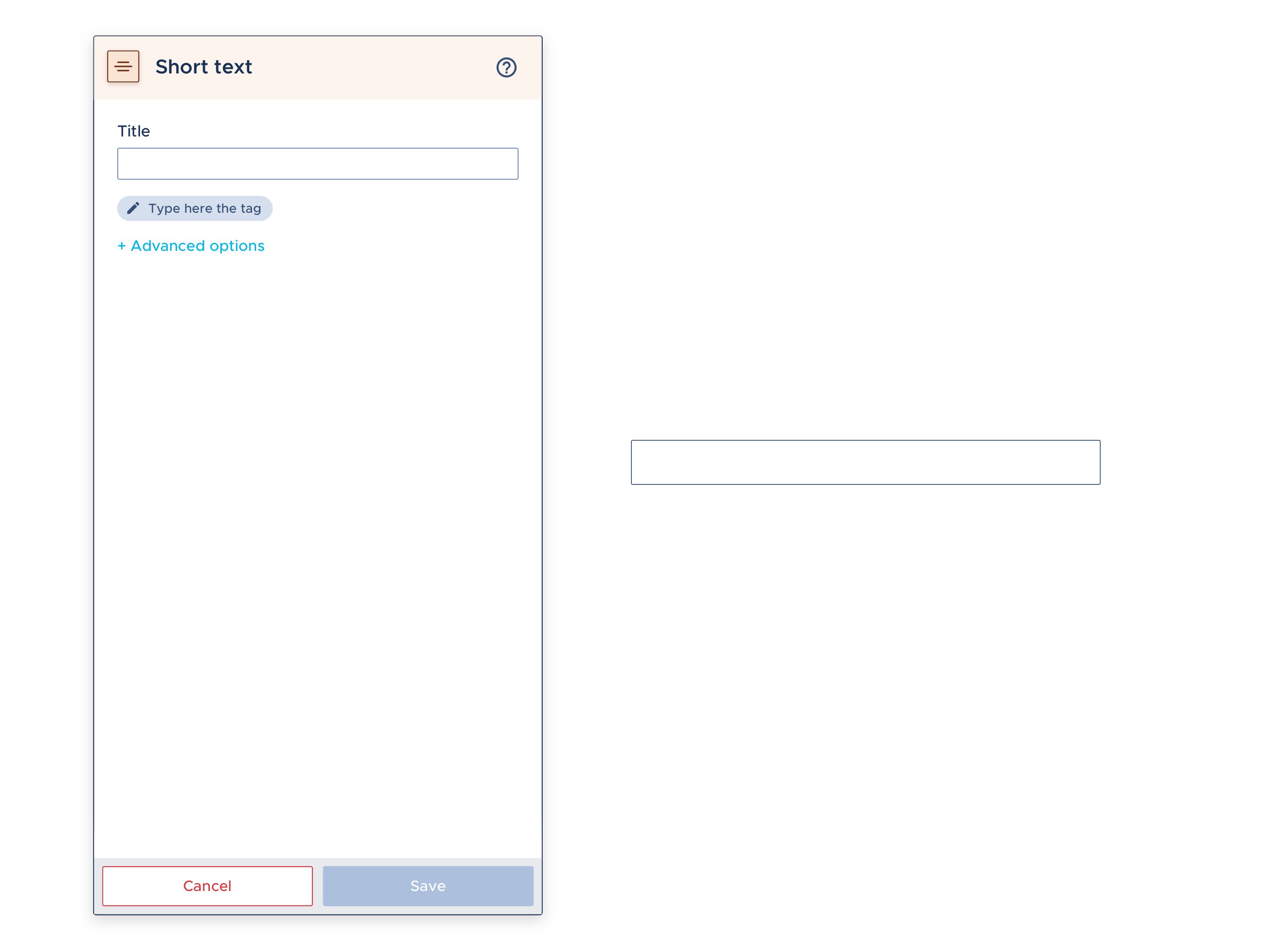
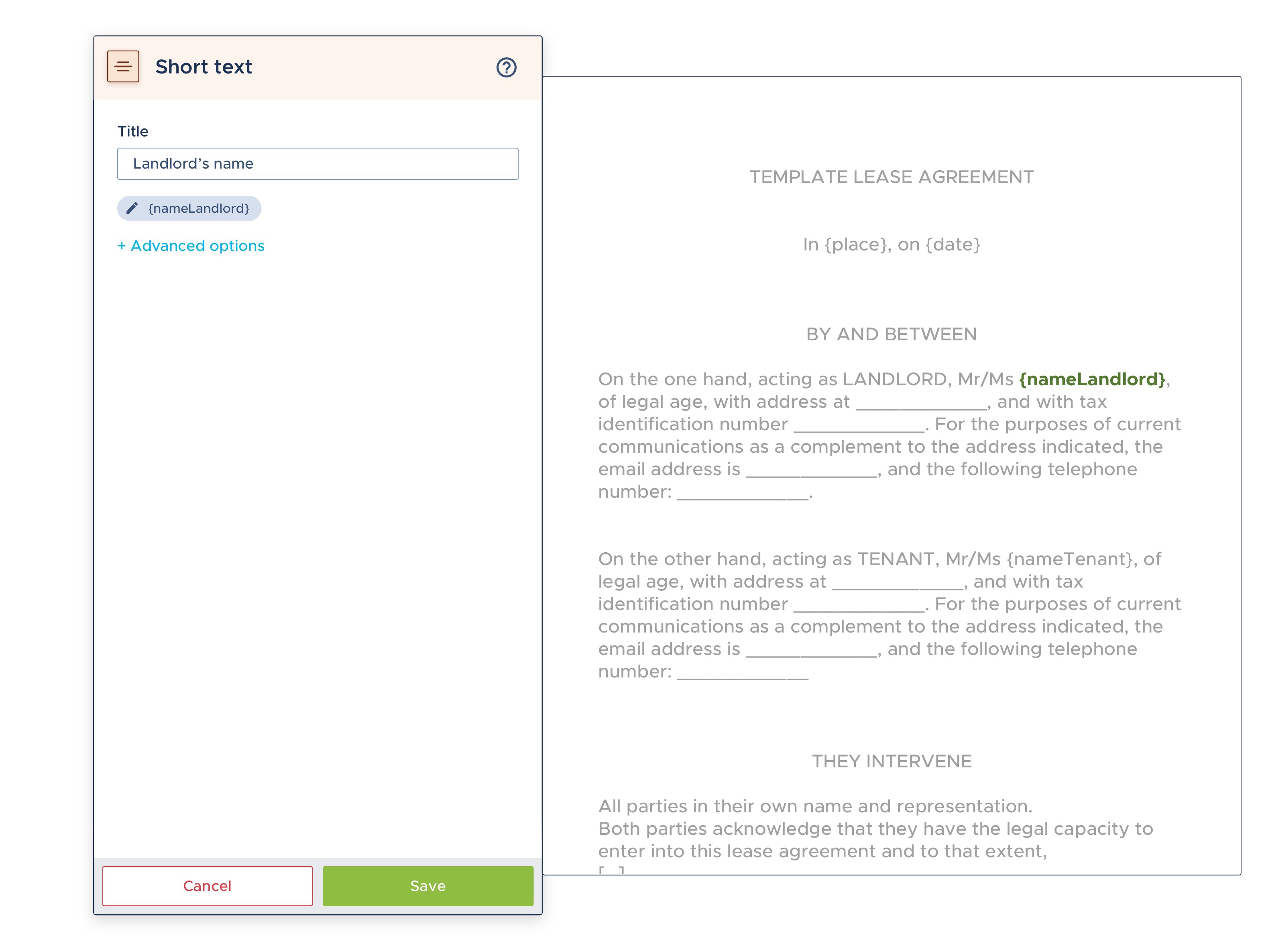
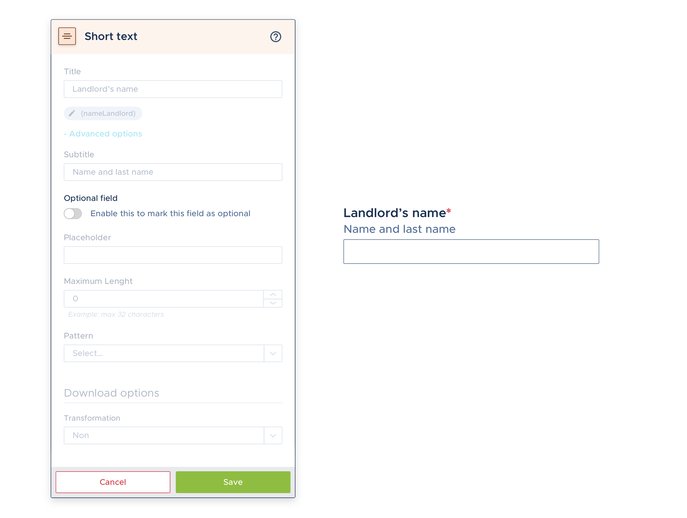
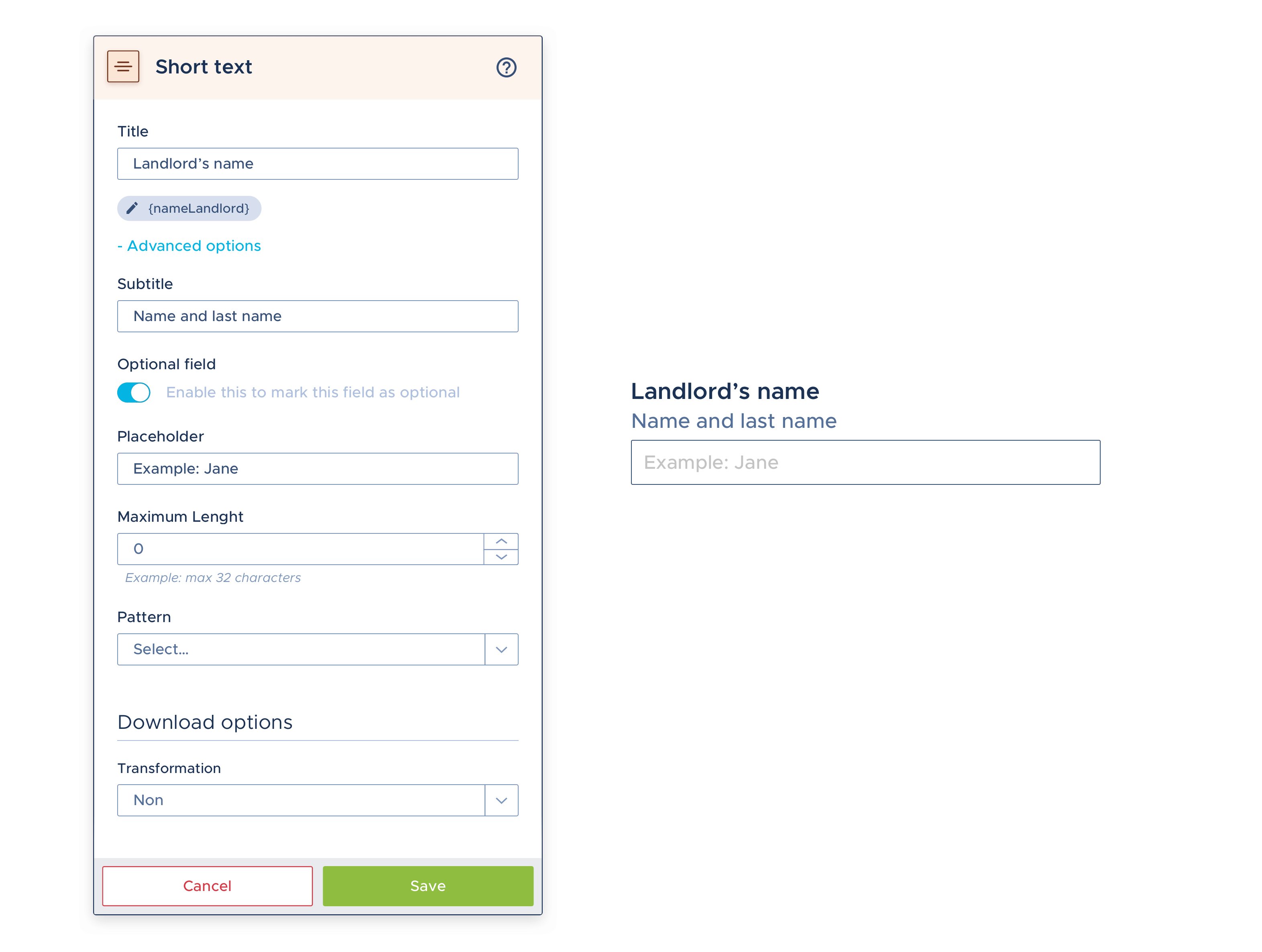
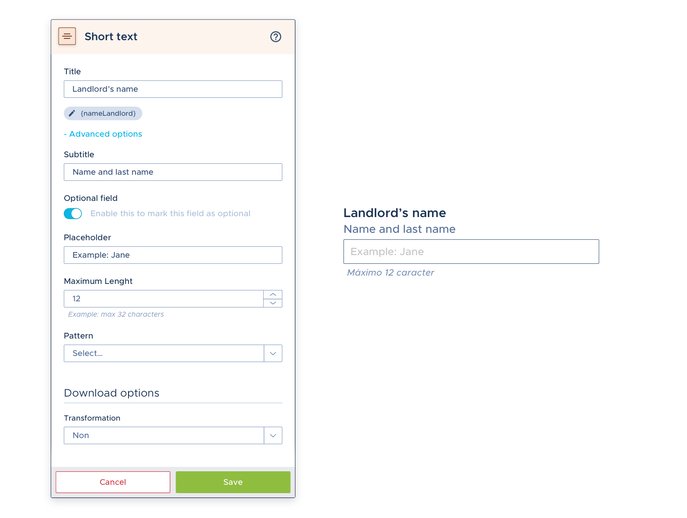
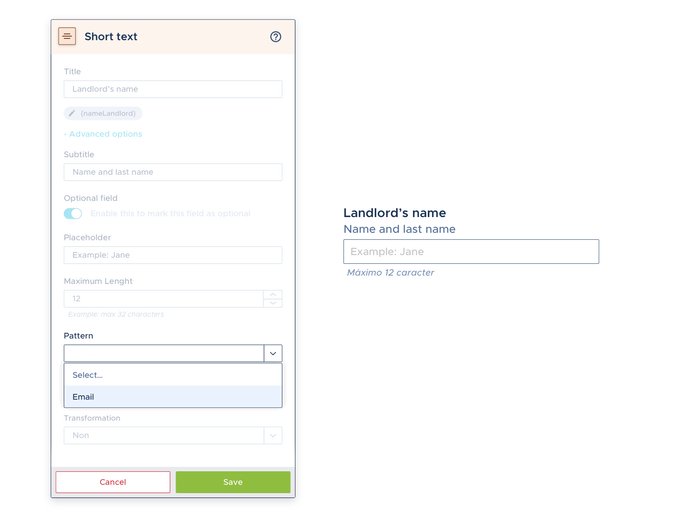
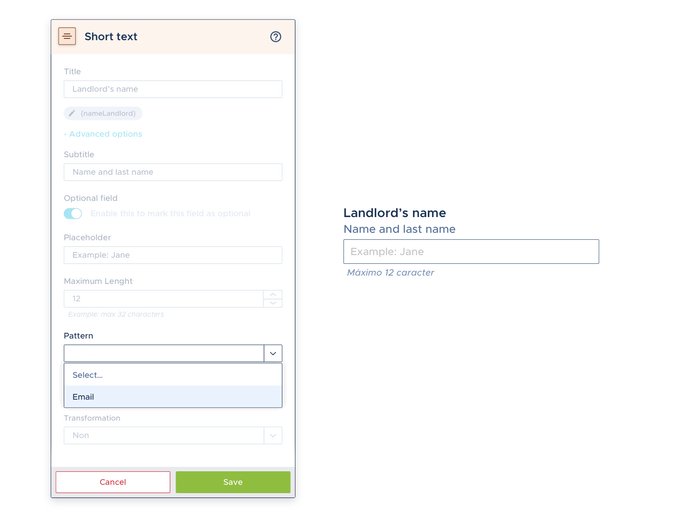
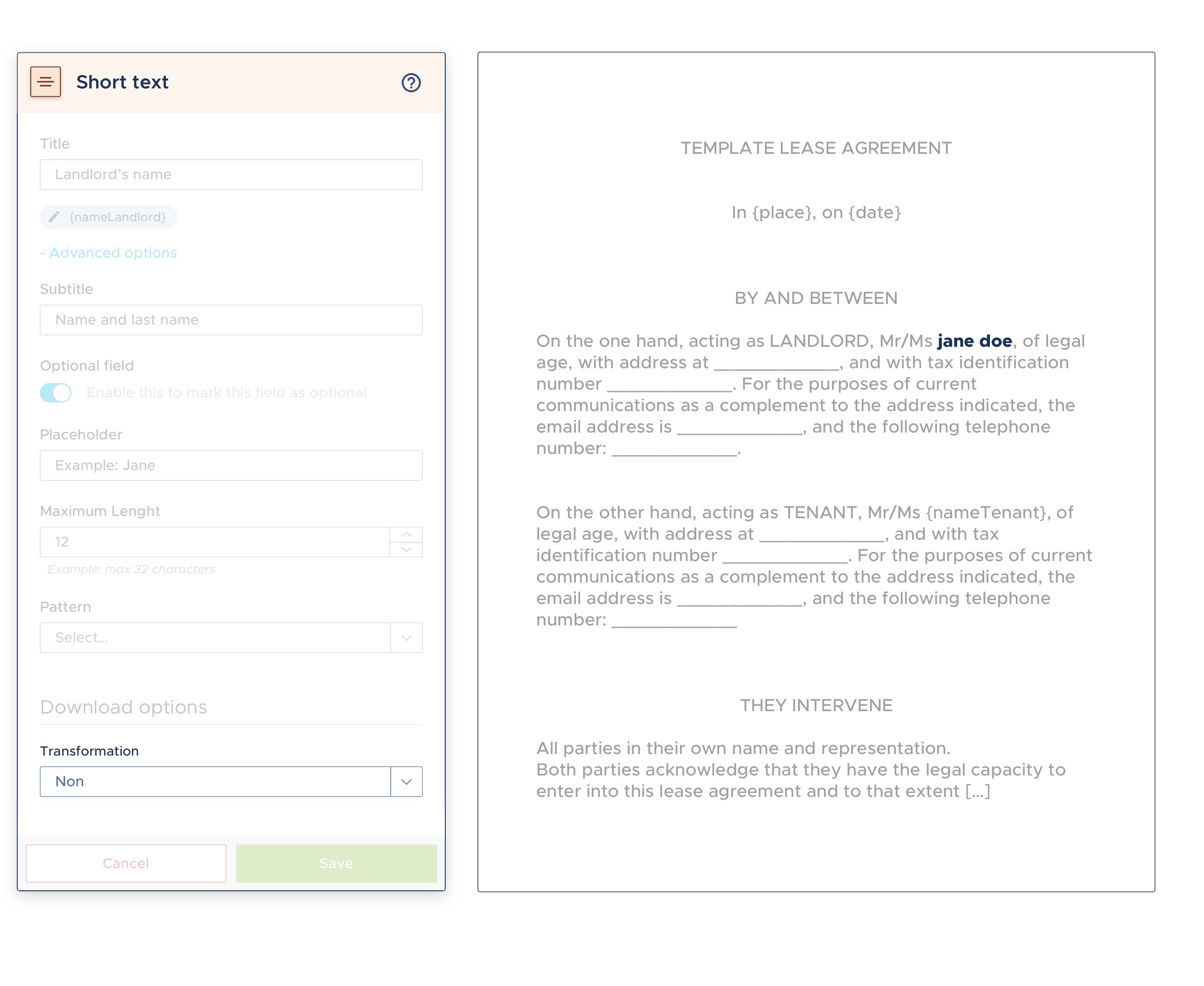
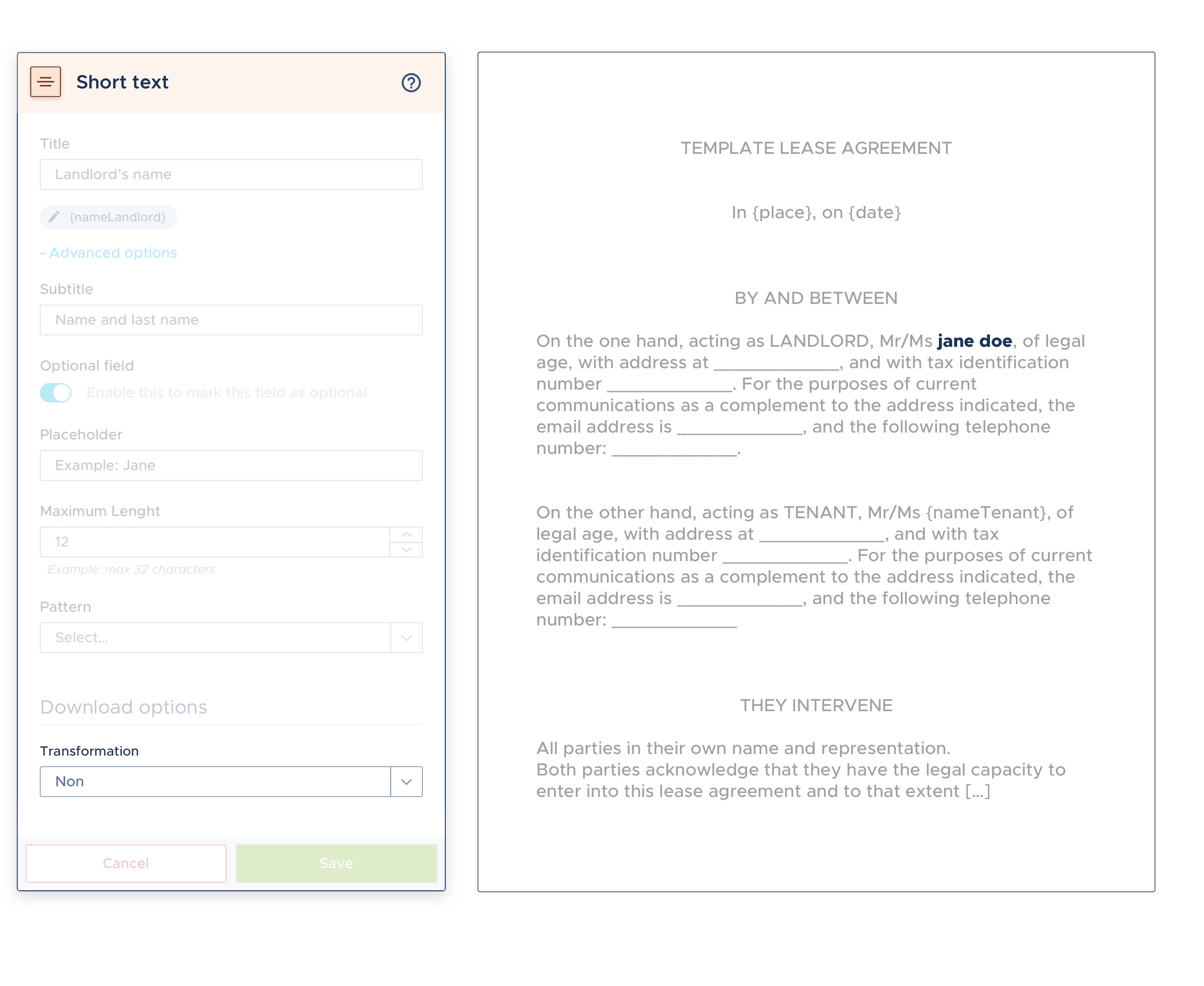
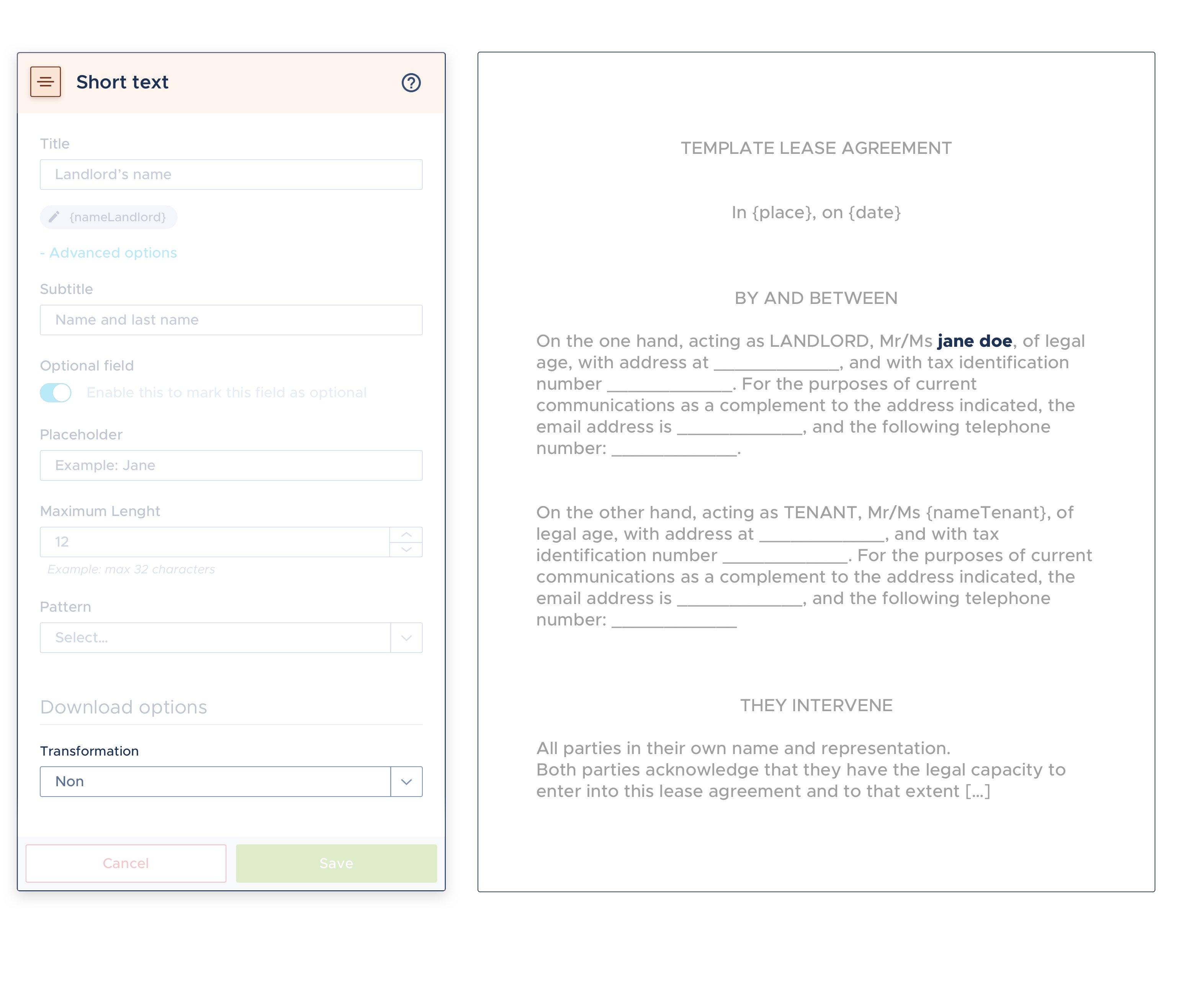
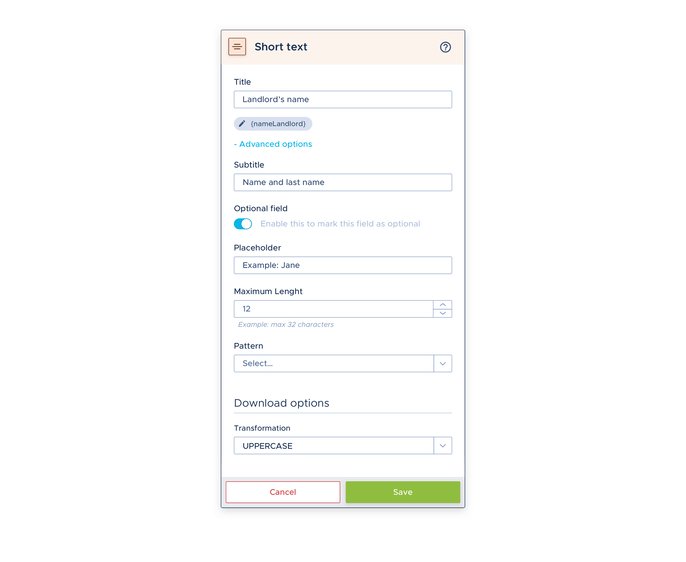
Description of the Short Text Field options:
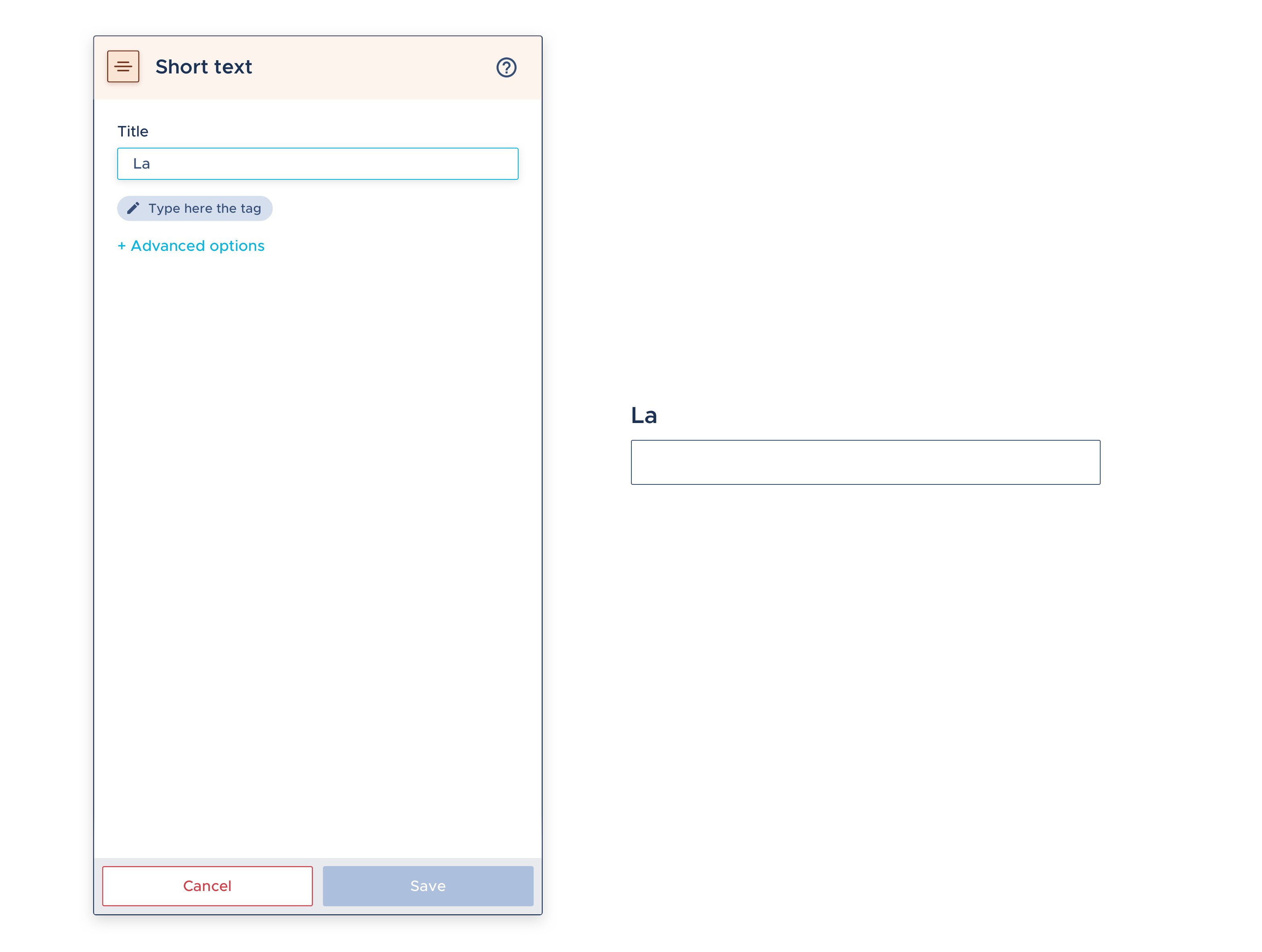
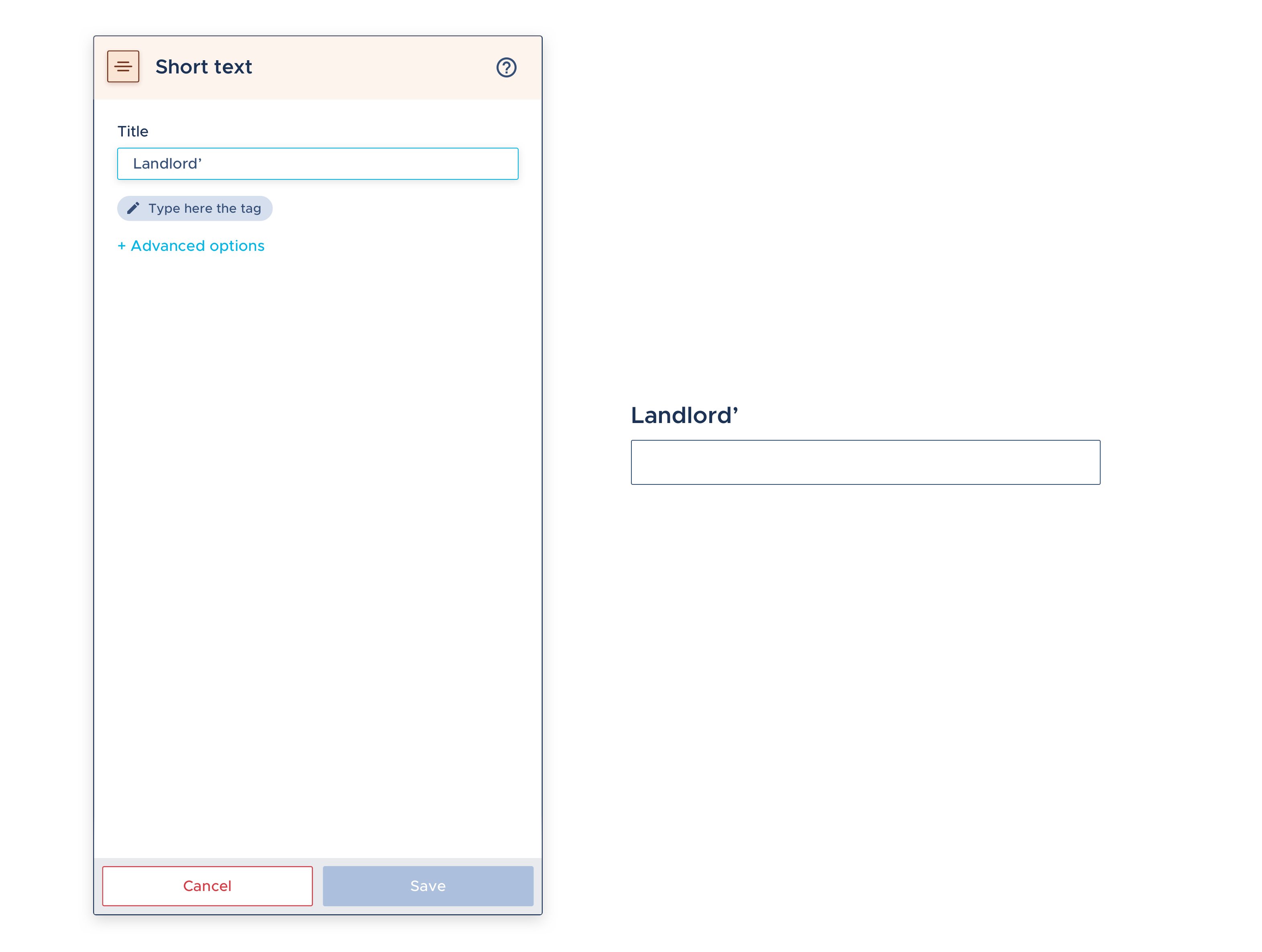
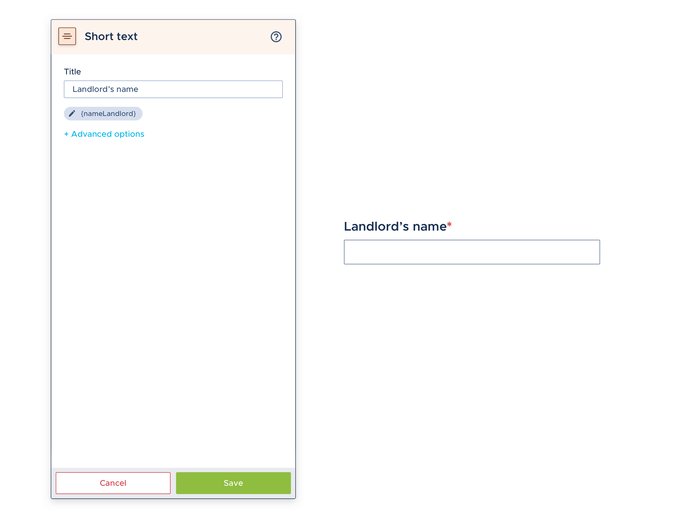
- Title: Phrase or question that will be heading the field.

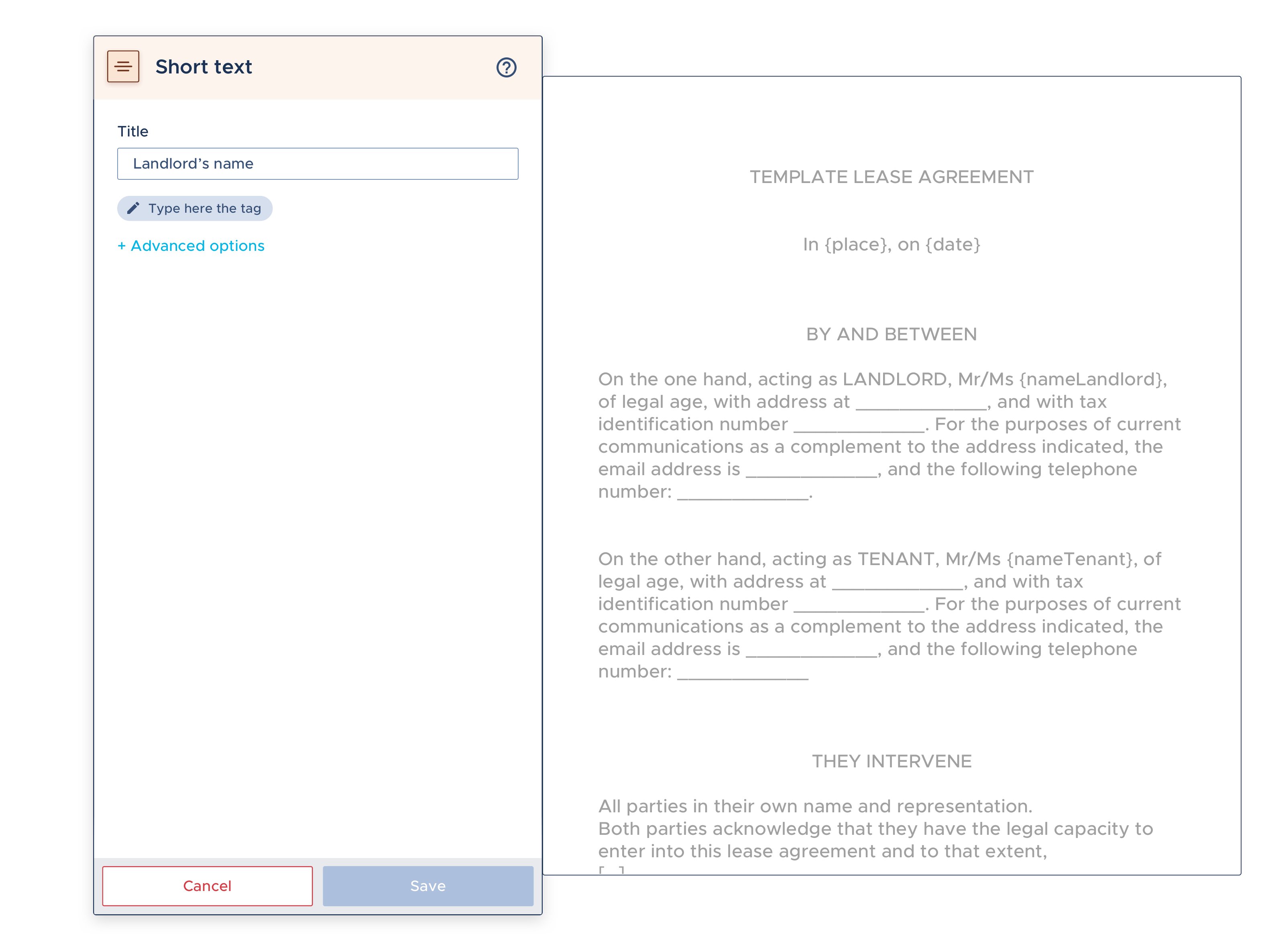
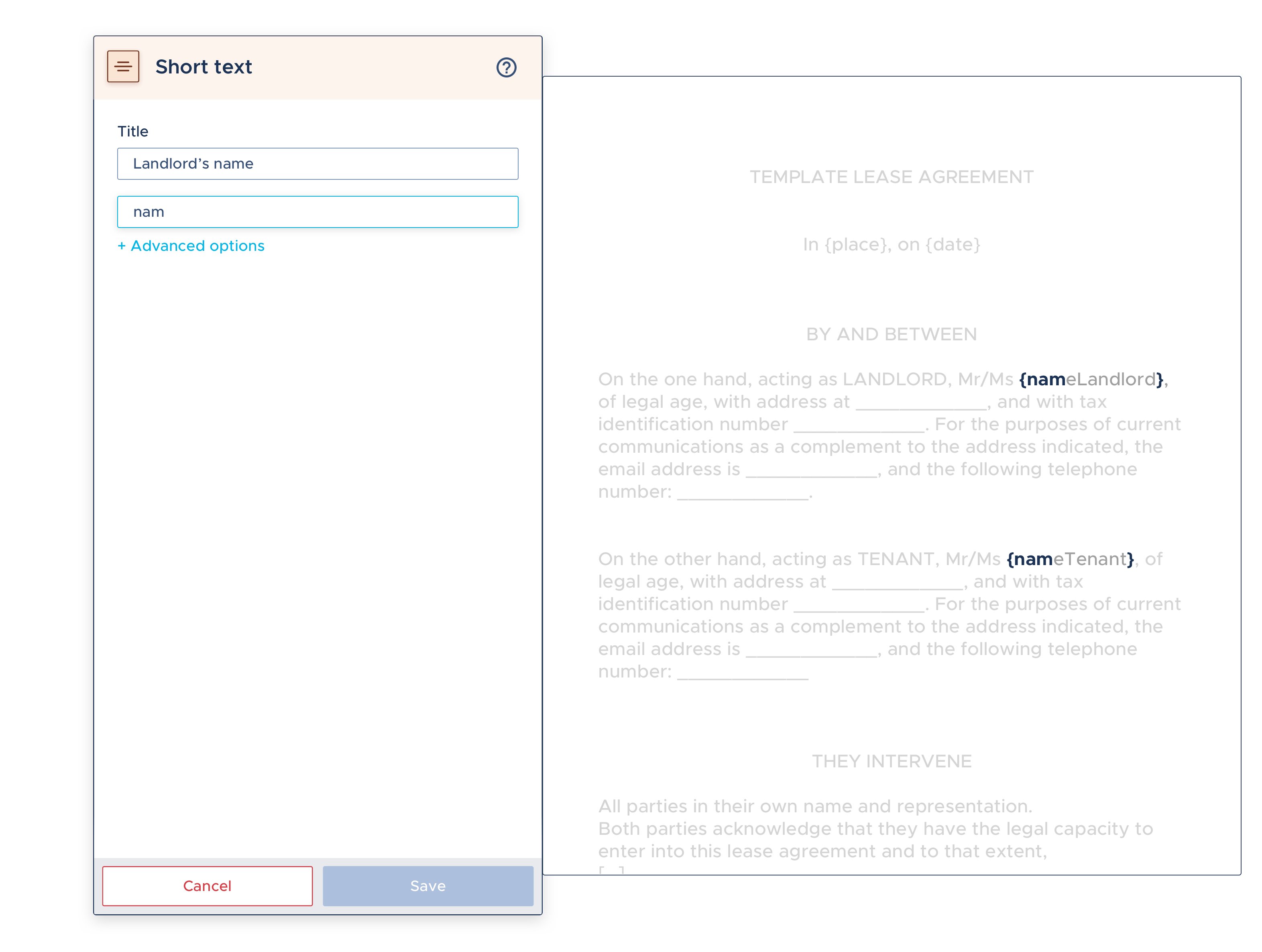
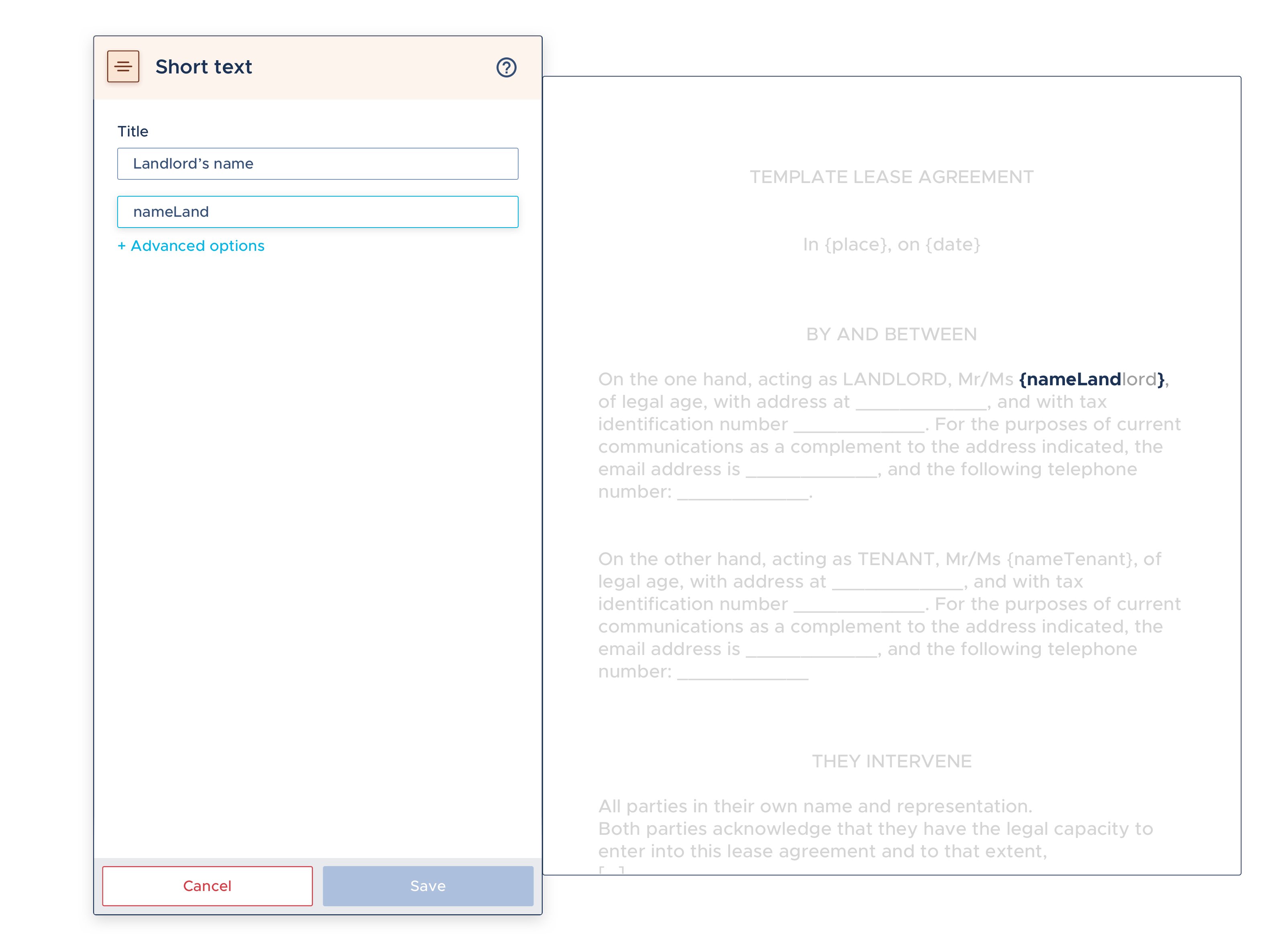
- Tag: Here we have to put the tag that you have written in the "template document" to link this field with its position in the document.

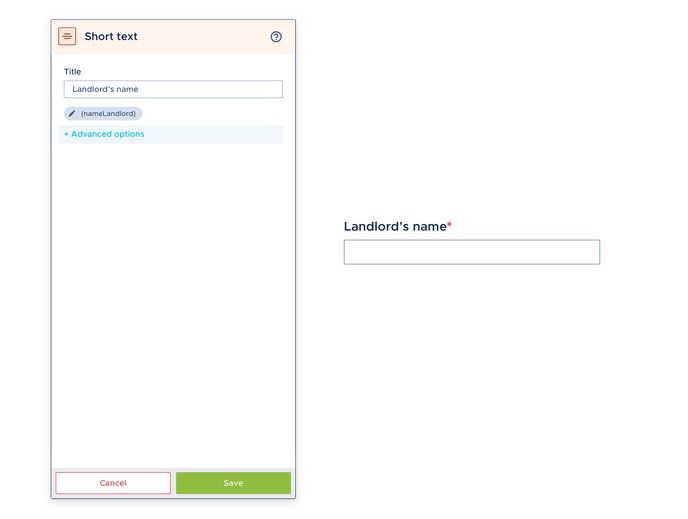
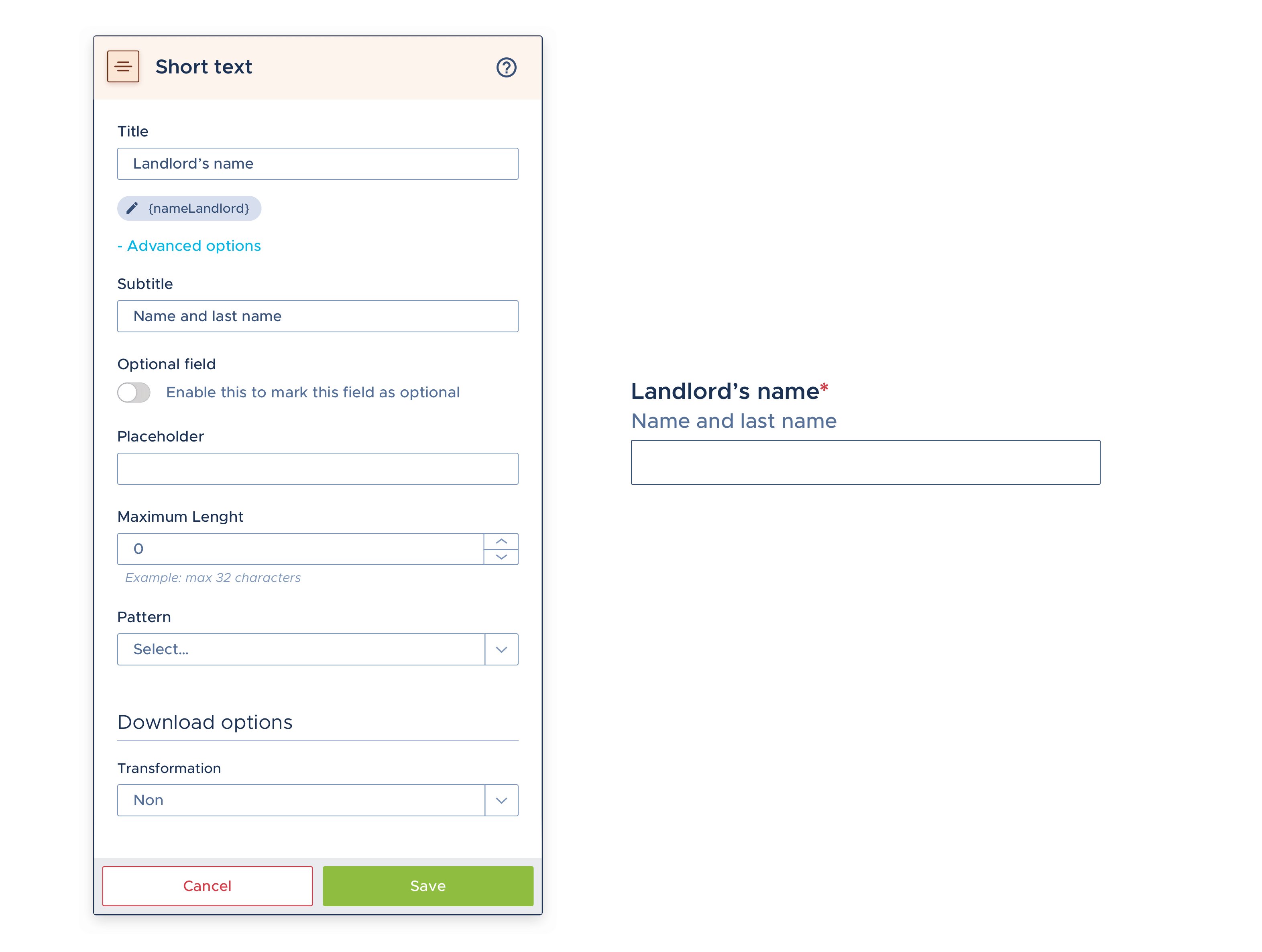
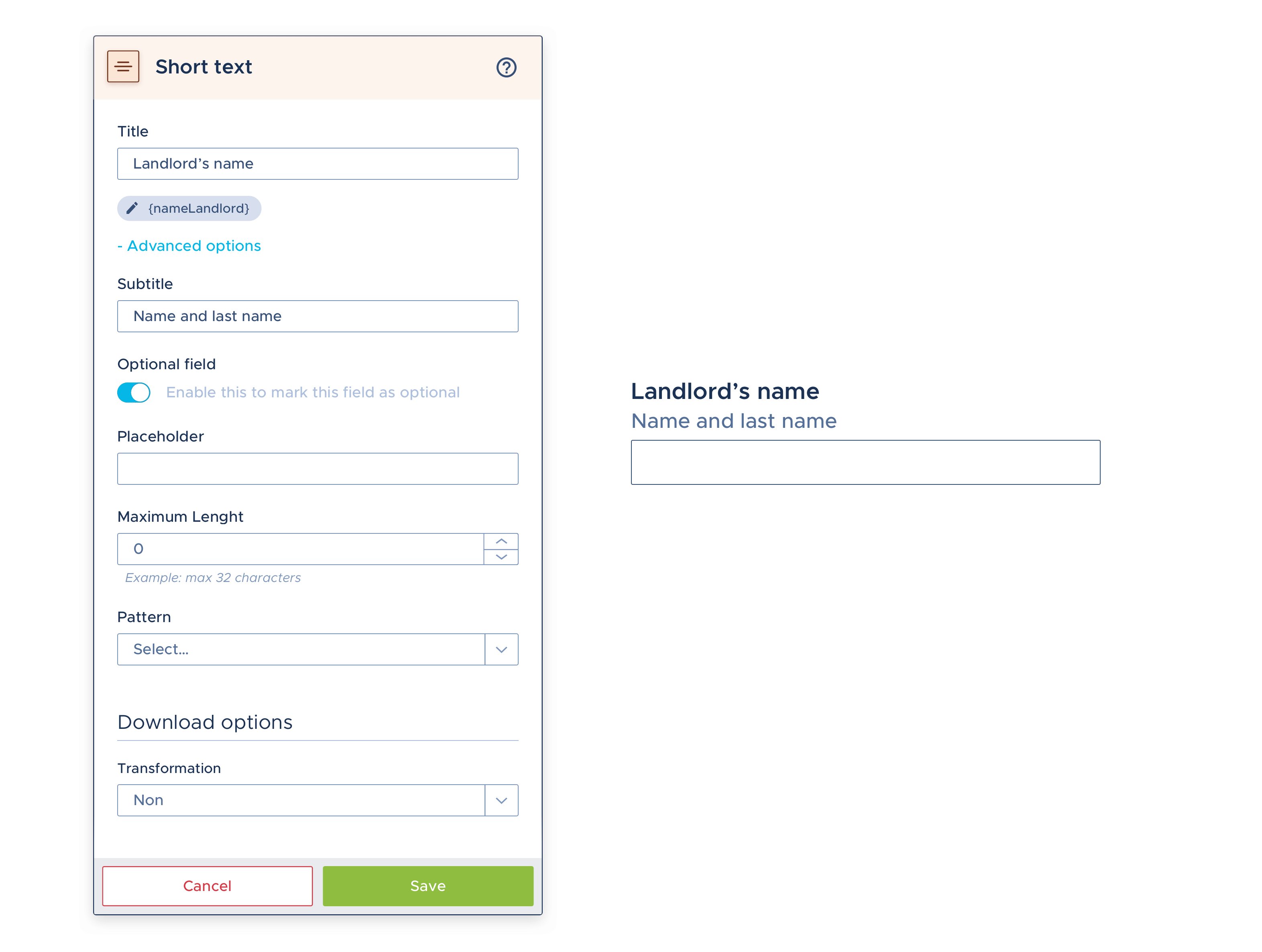
Advanced options:
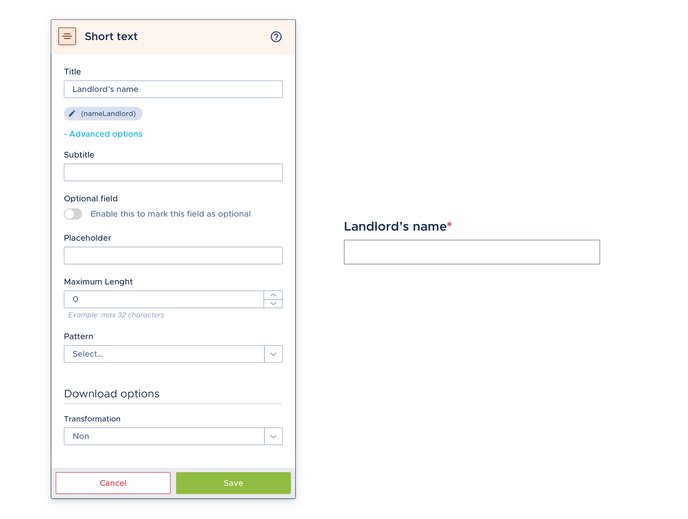
Once we click on "Advanced options" we are given a series of added possibilities to configure the field. We'll see one by one what they mean.

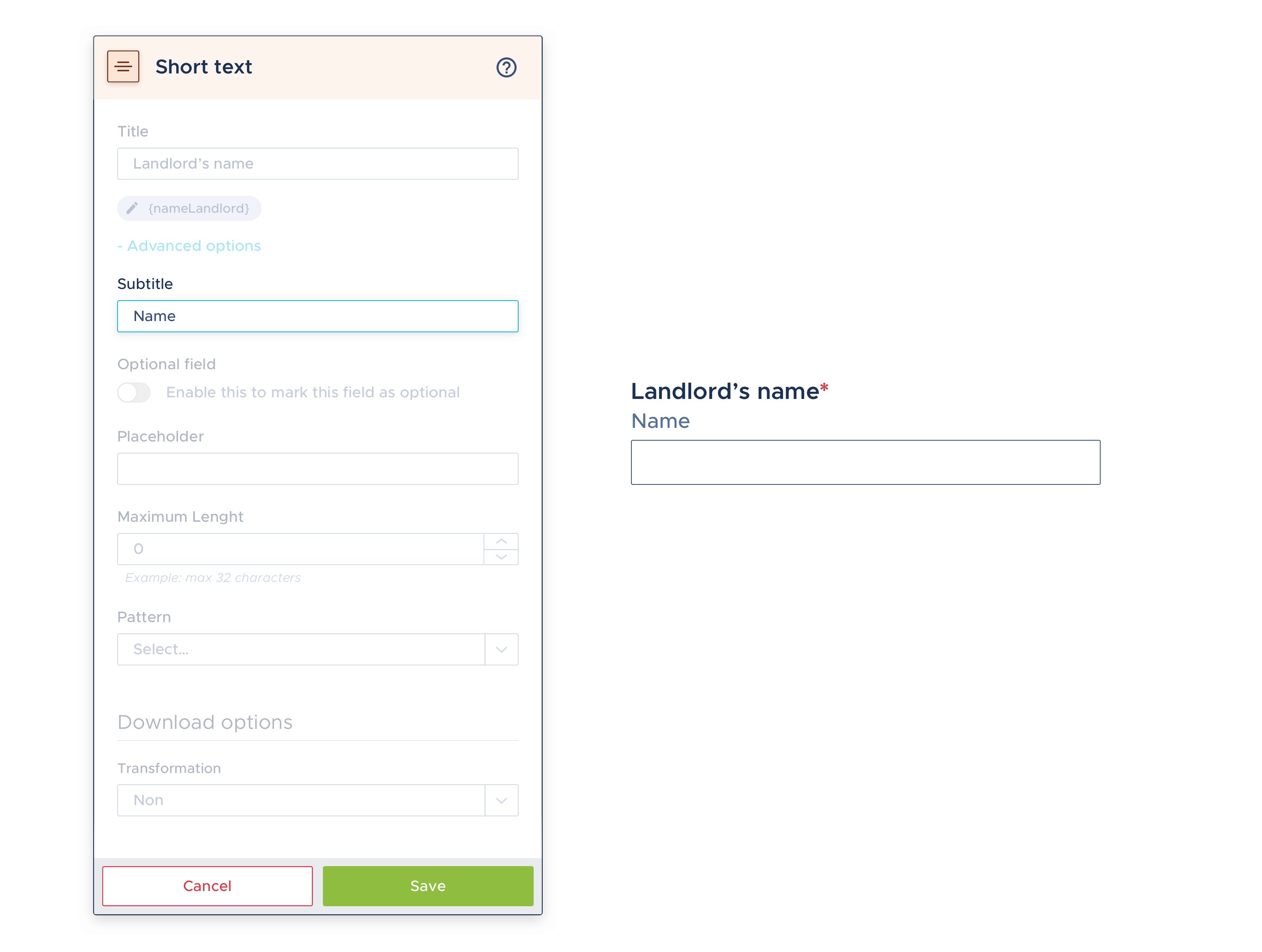
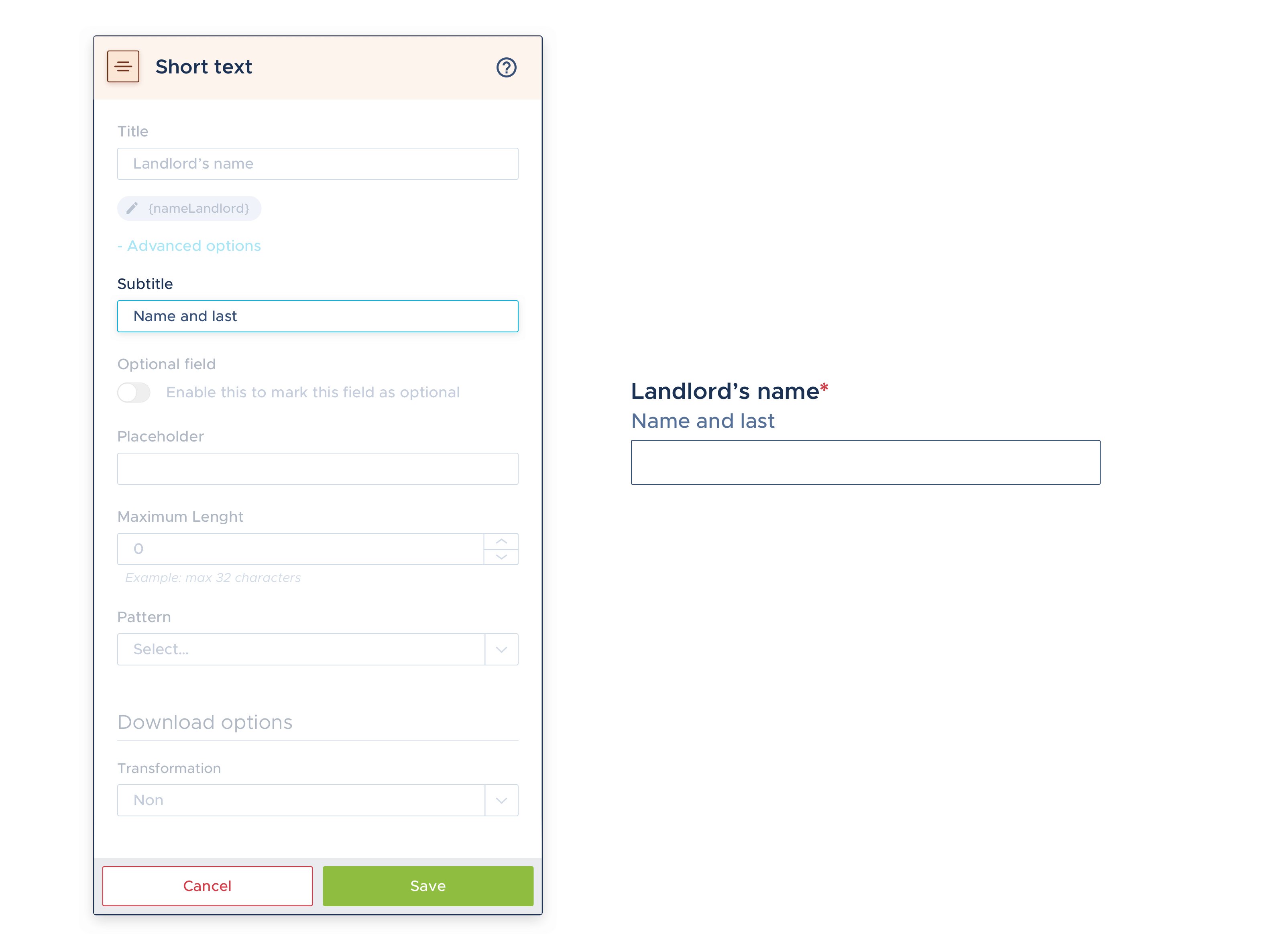
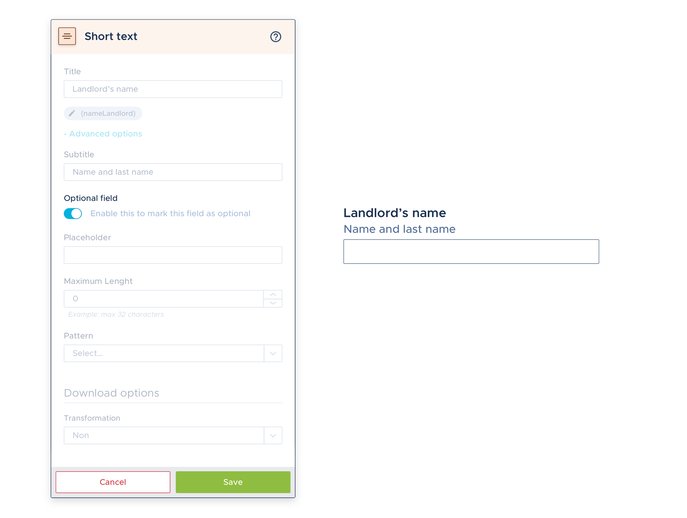
- Subtitle: Used in case you want to give further instructions on how to fill in the field.

- Optional field: Used to convert a field as required (mandatory) field or not (optional).

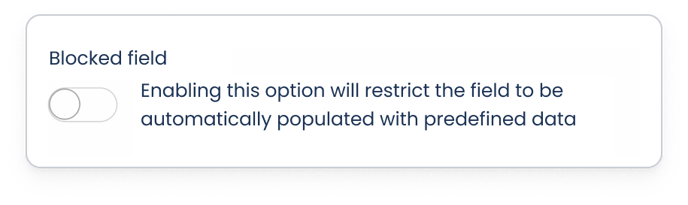
-
Blocked field: Enabling this option will restrict the field to be automatically populated with predefined data, whether by internal means (copying data from another document) or external (bulk document creation, integrations, API...).

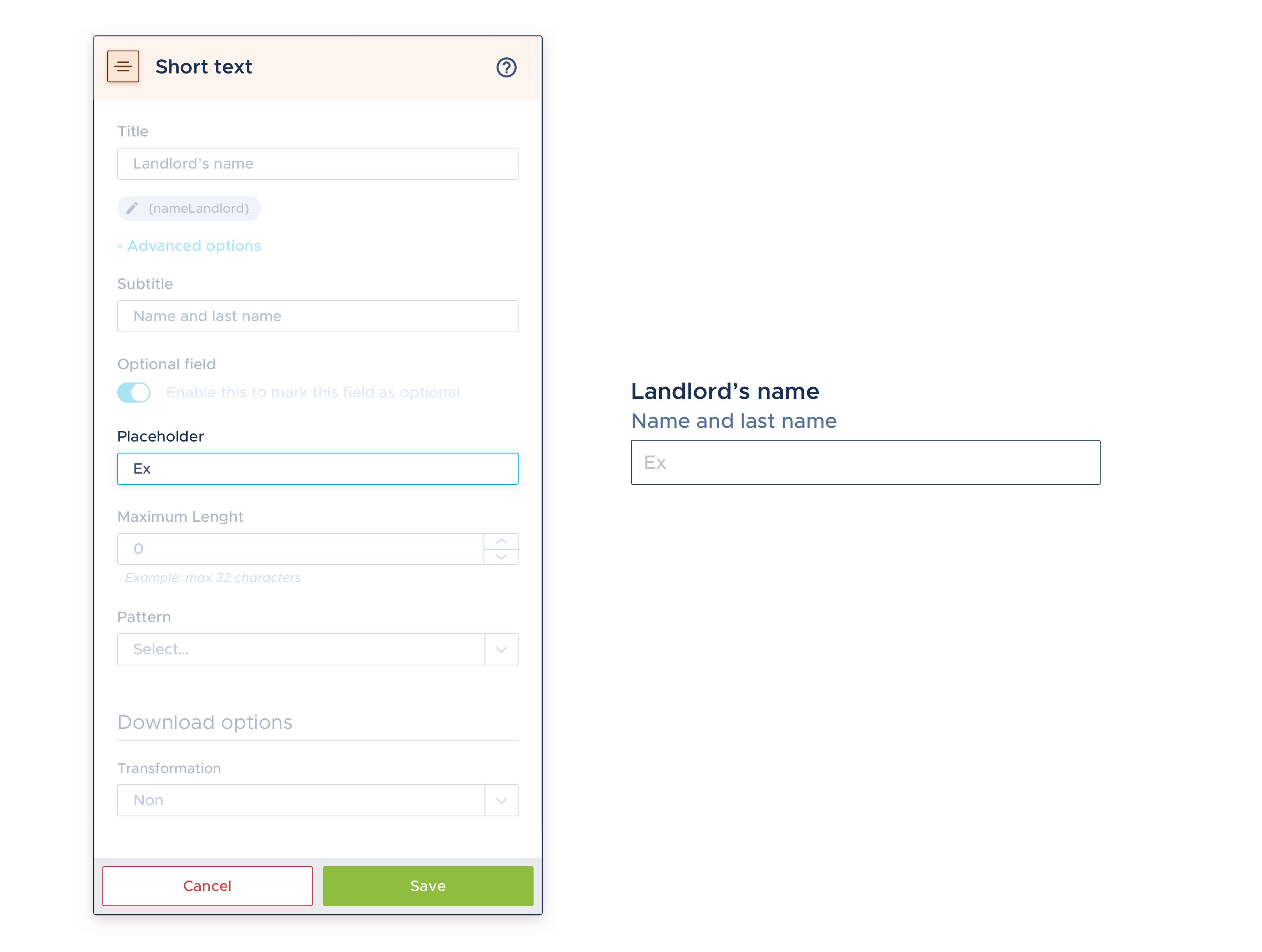
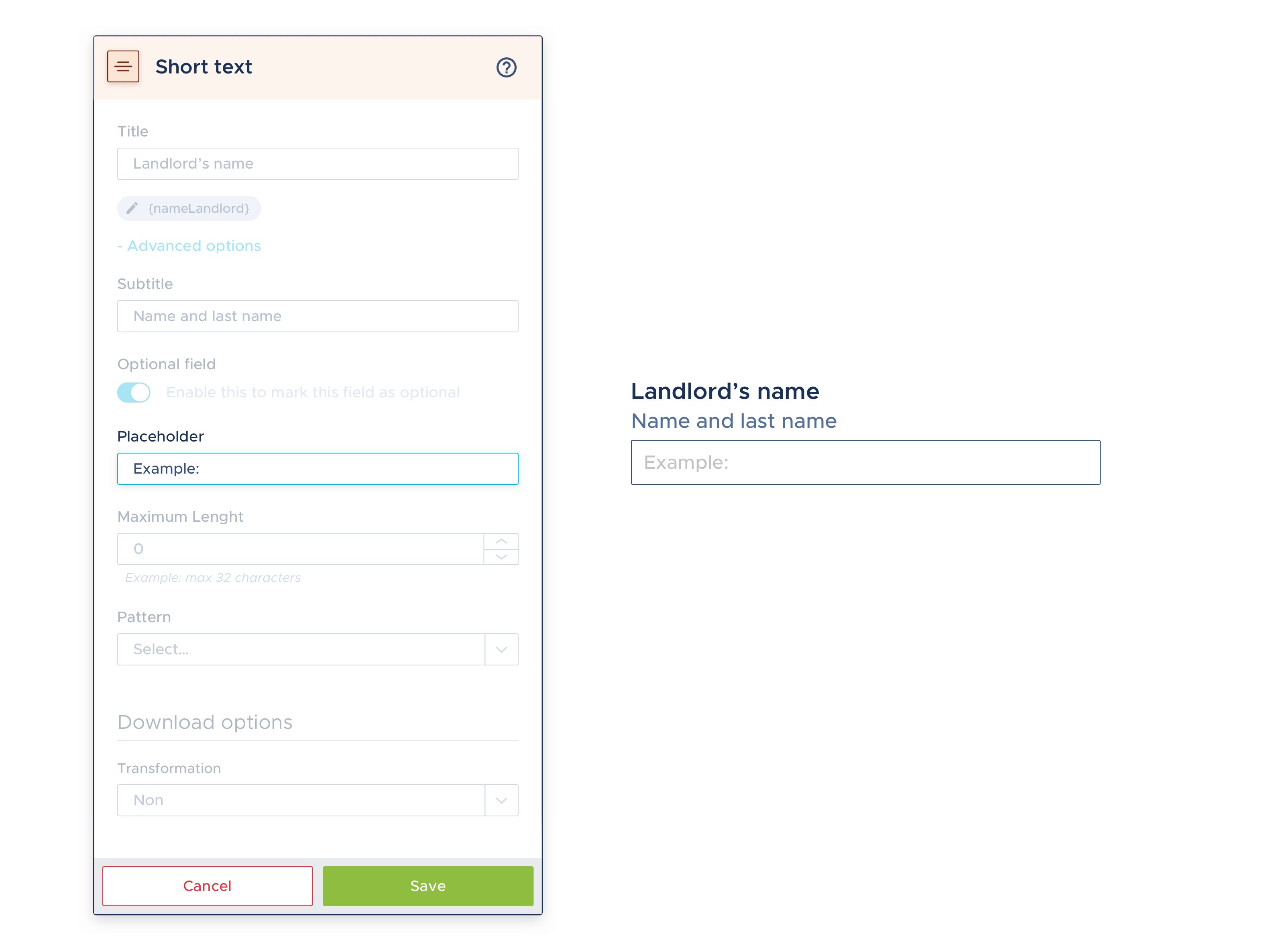
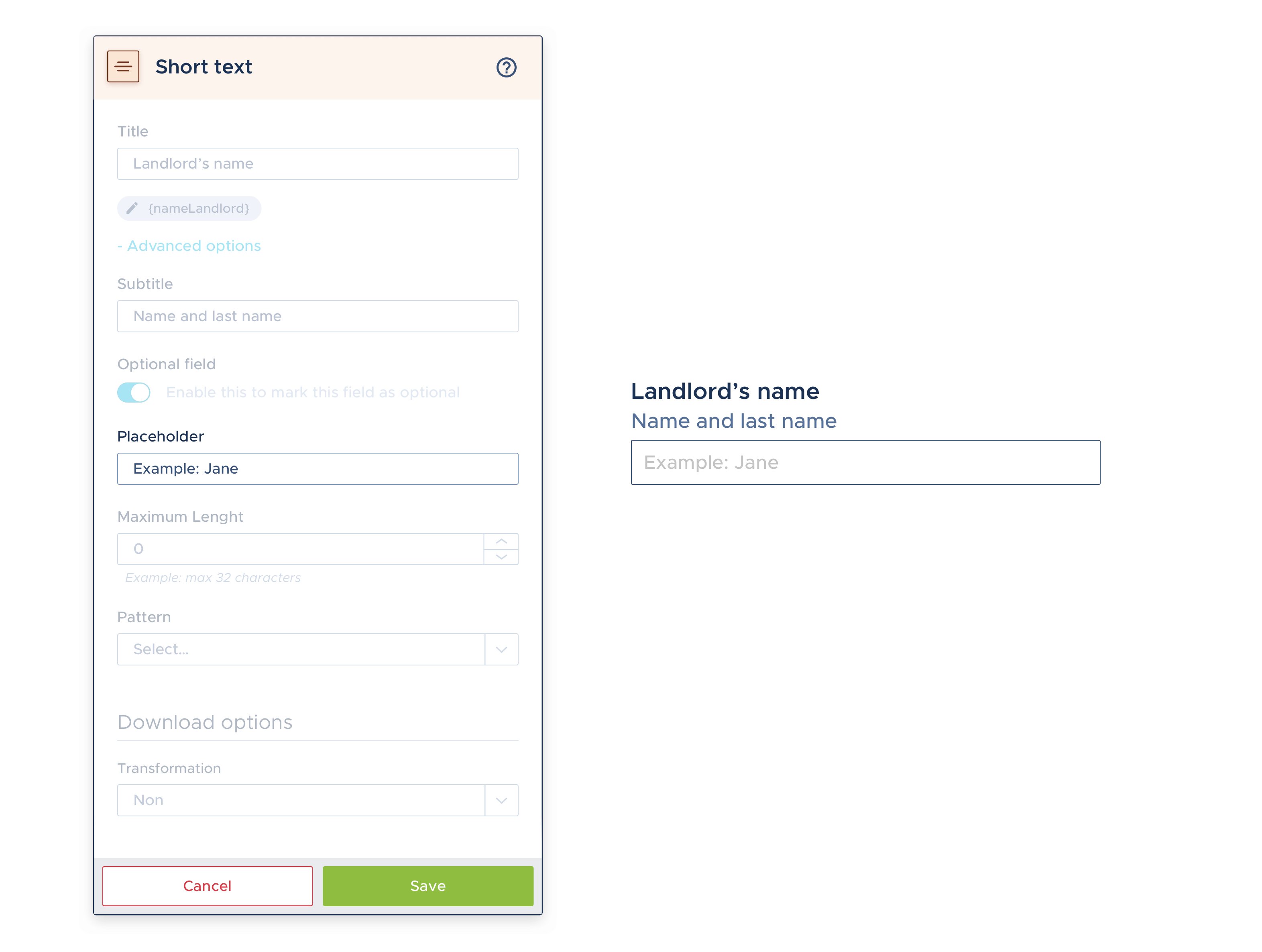
- Placeholder: it acts as an additional explanation inside the field. It can be used to offer an example, or to give ideas on how to respond or what format to use. This information will not be reflected in the document.

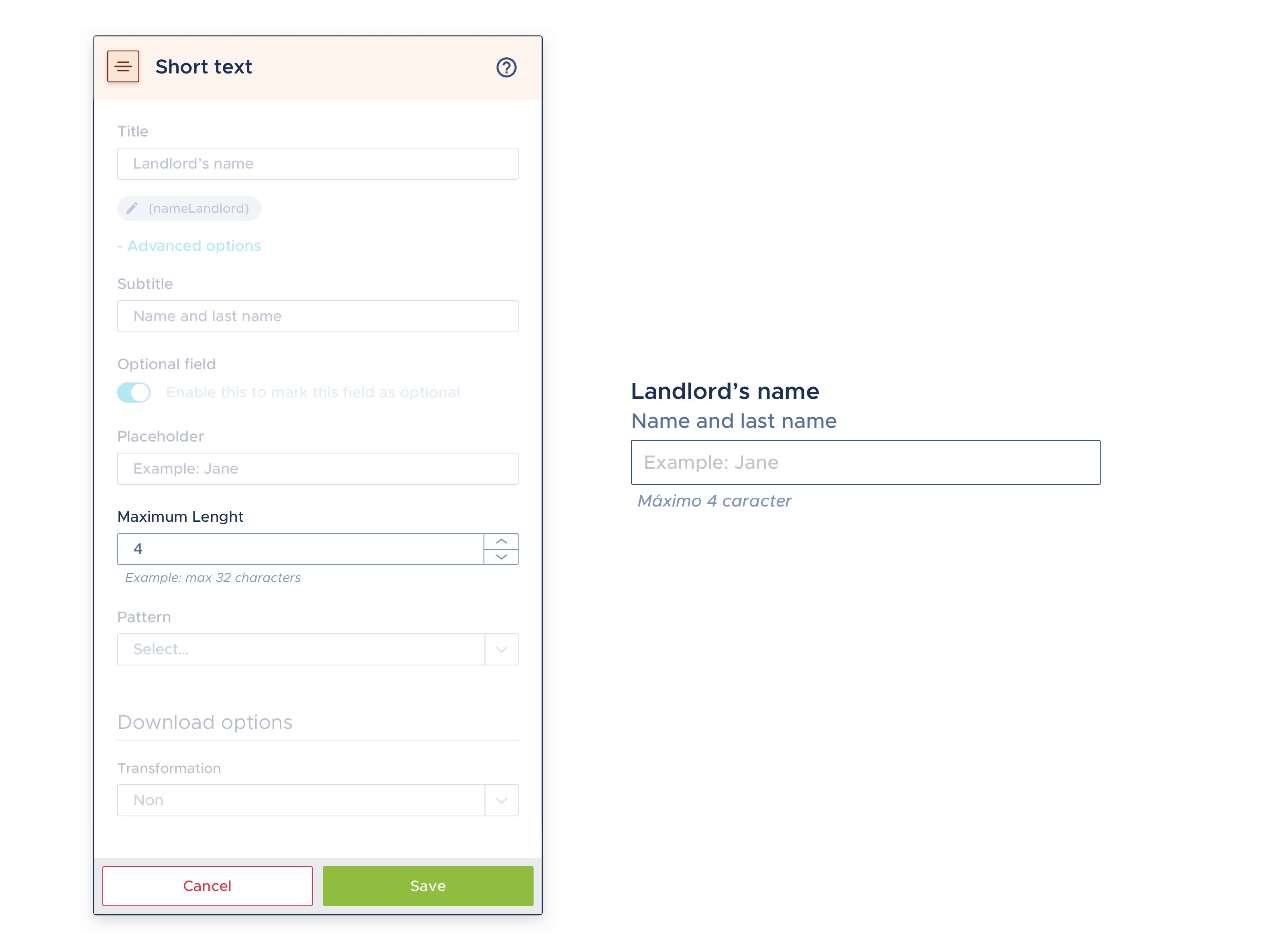
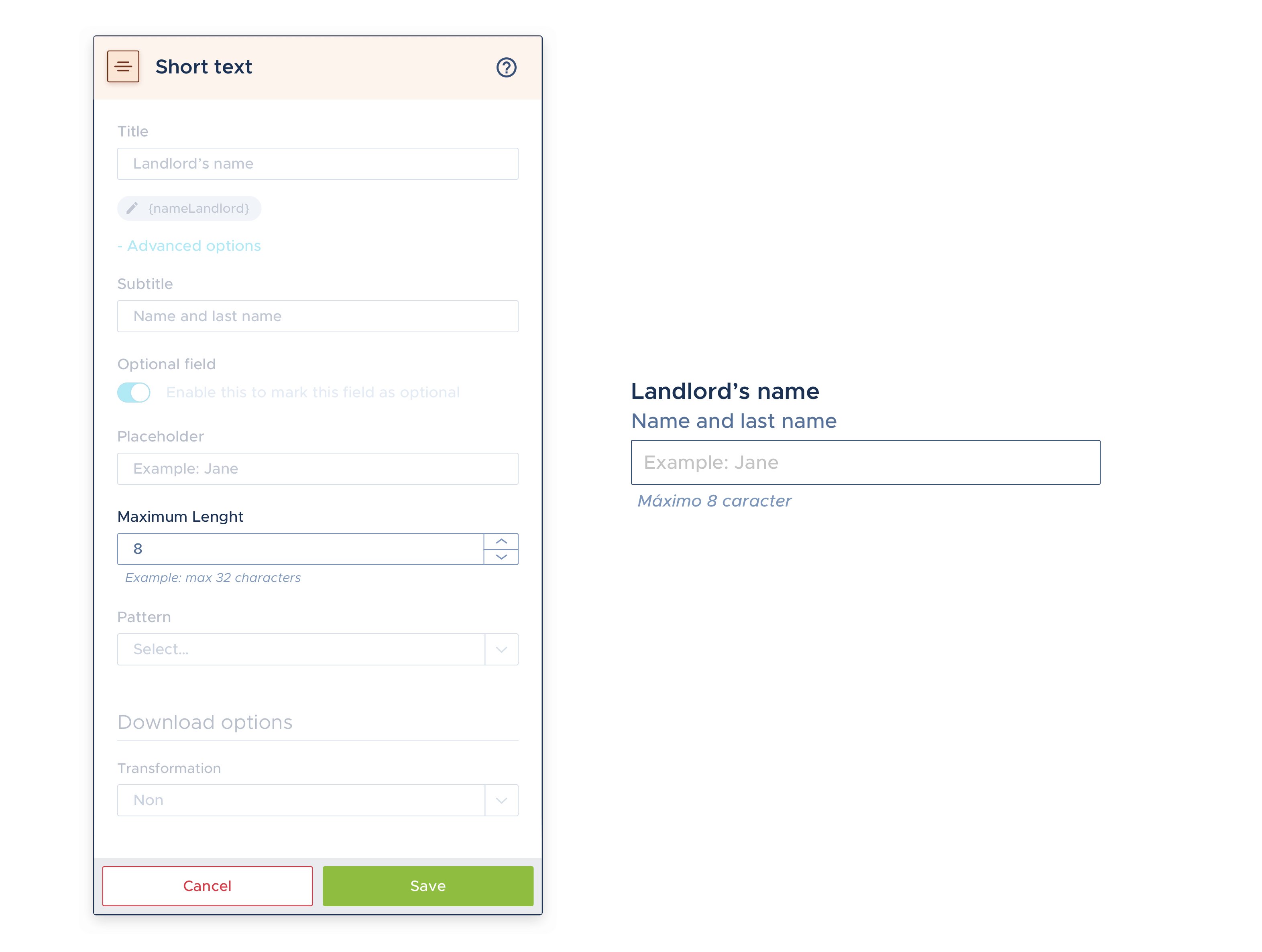
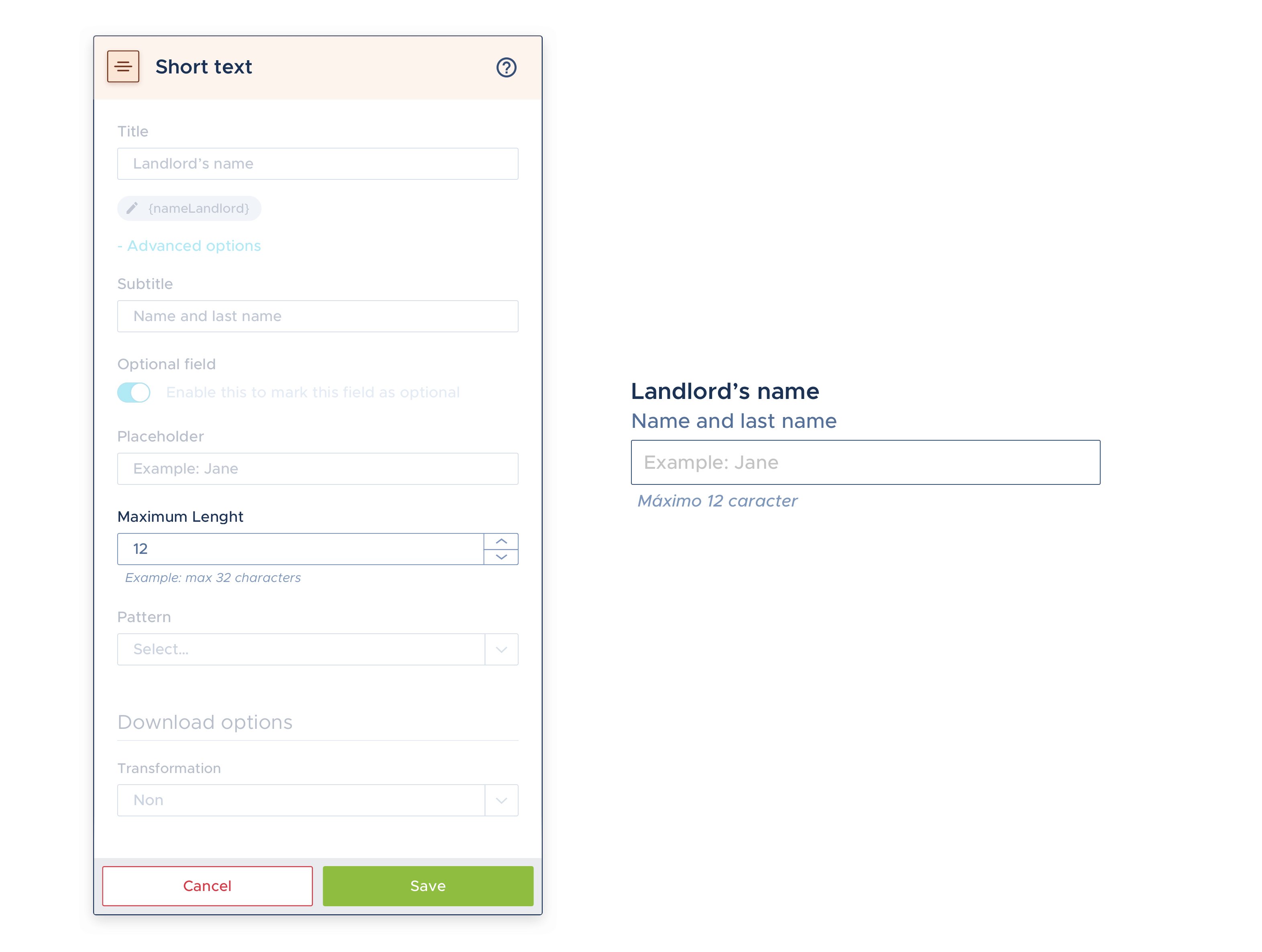
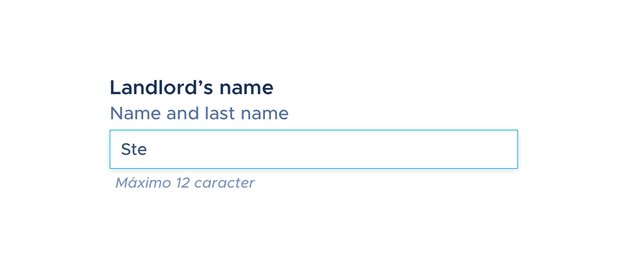
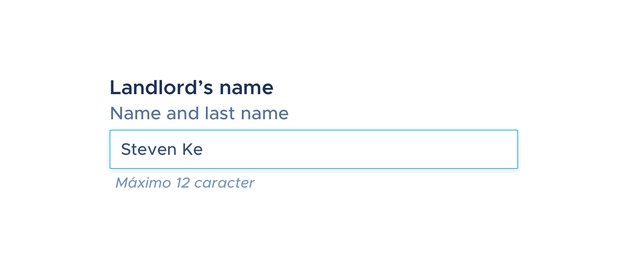
- Maximum length: Allows you to limit the number of characters that the answer can have.

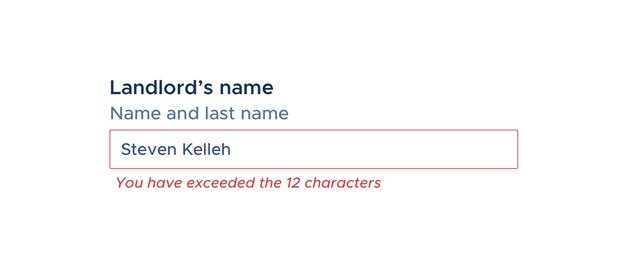
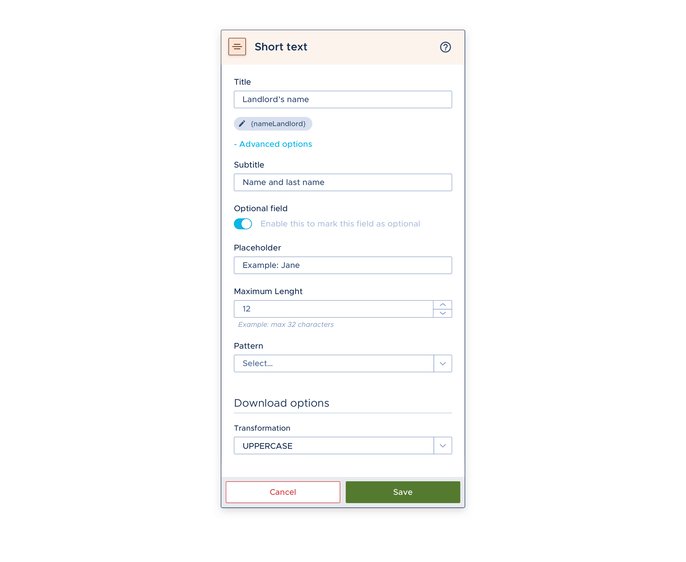
Therefore, when a person is filling out the form and exceeds the number of characters allowed, they will be notified with a warning message as you can see in the example below.

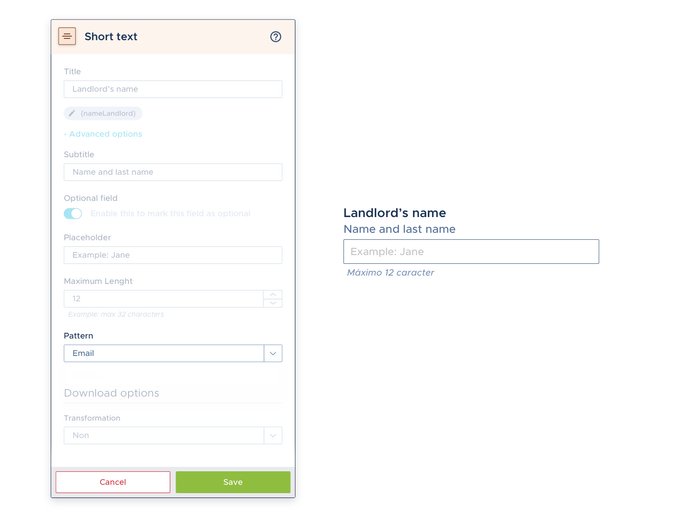
Pattern:
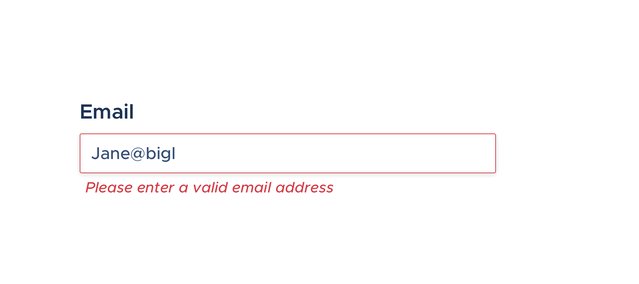
- Email: It is used to verify that the response of this field follows an email pattern and if not, the user will be notified with an error.

Therefore, when a person is filling out the form, it will be notified with a warning message as you can see in the example below until it has completed the email format.

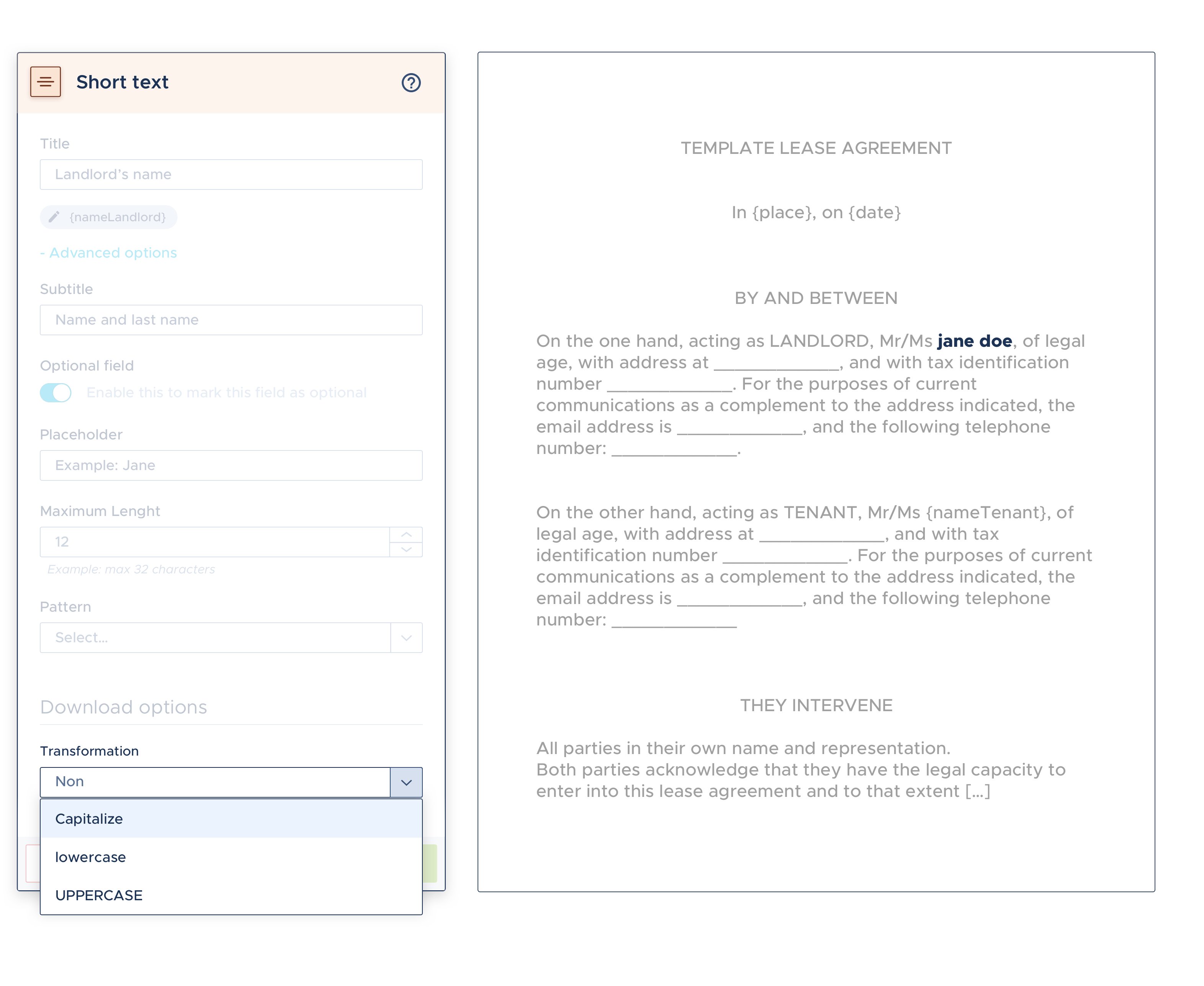
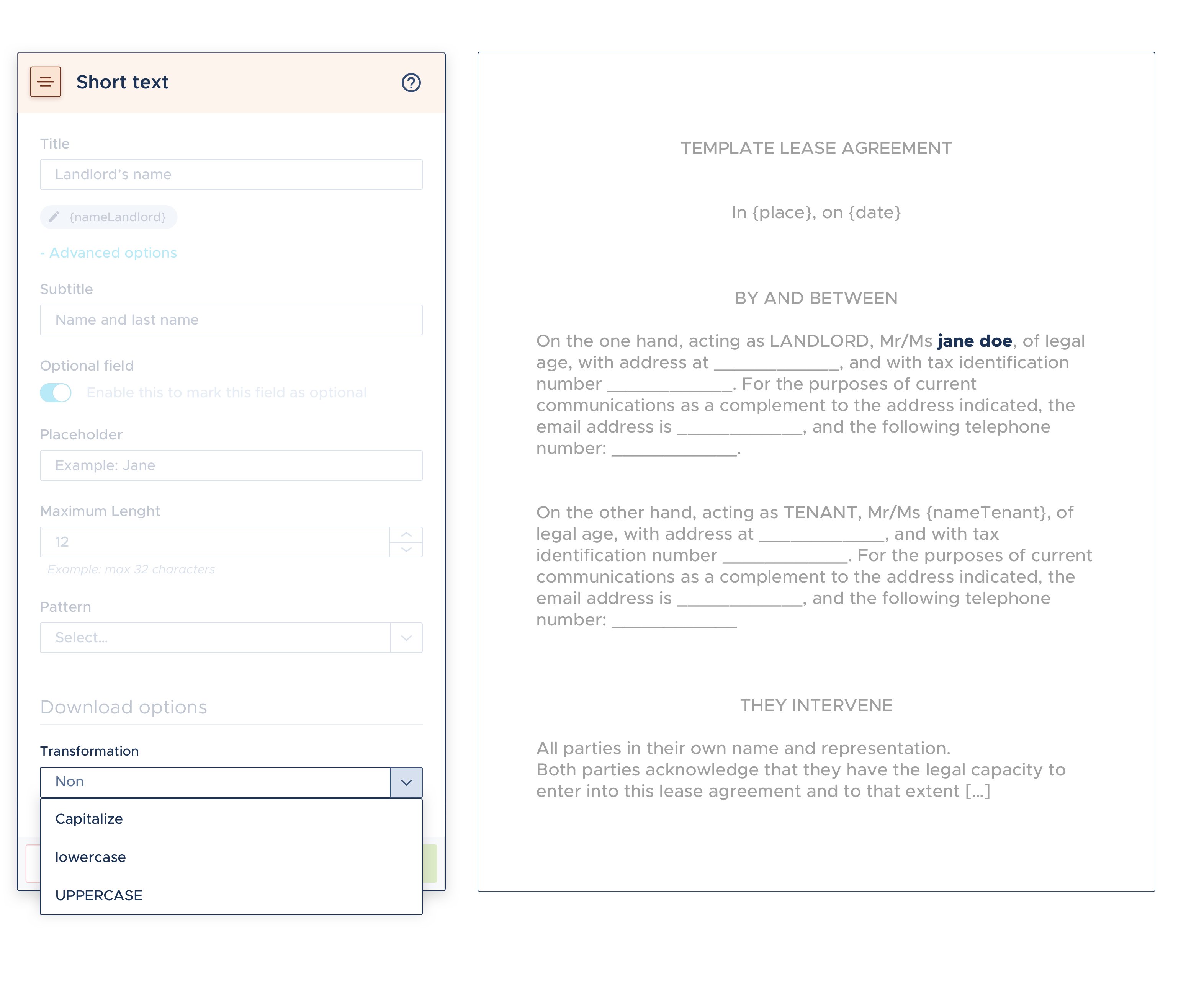
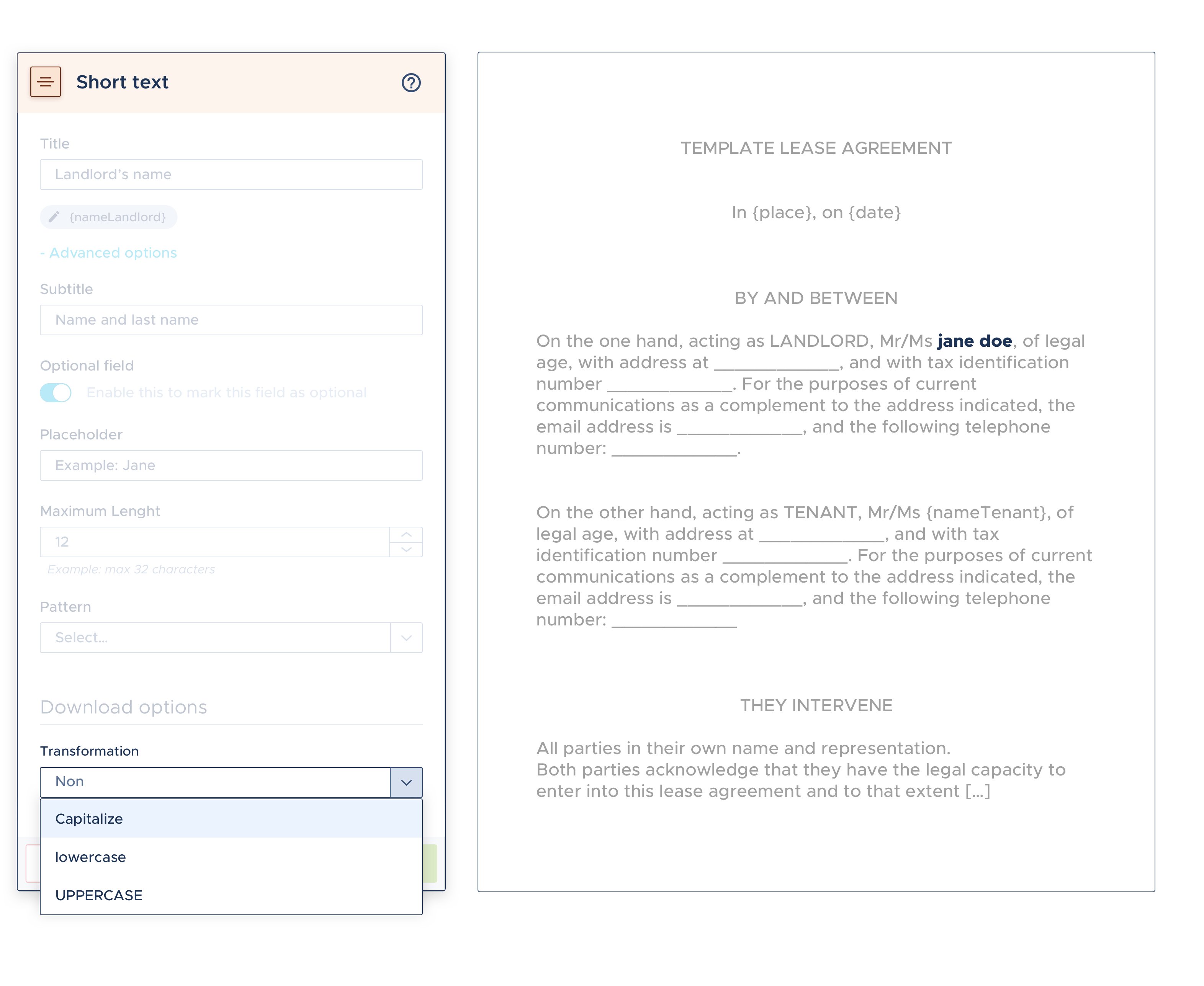
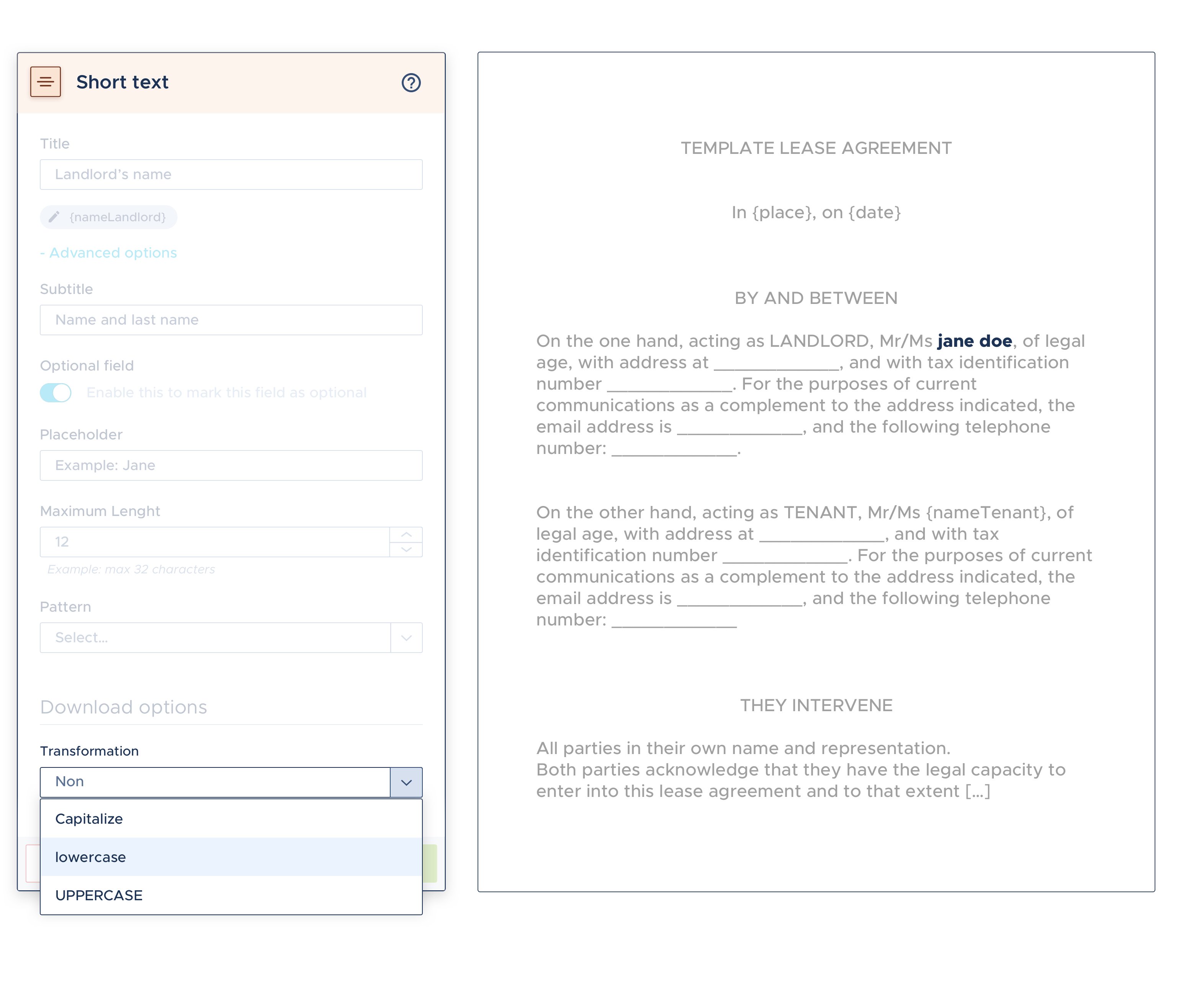
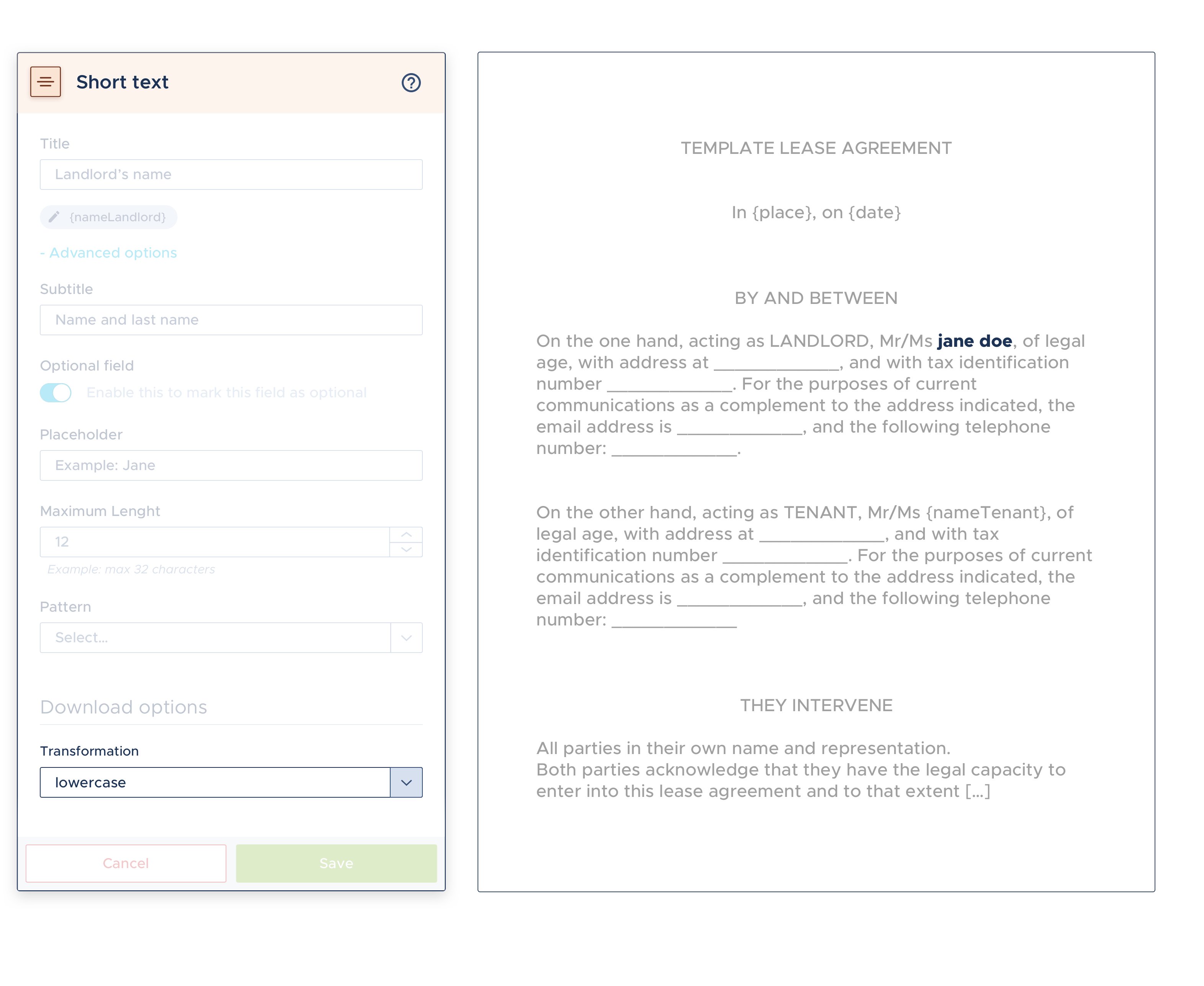
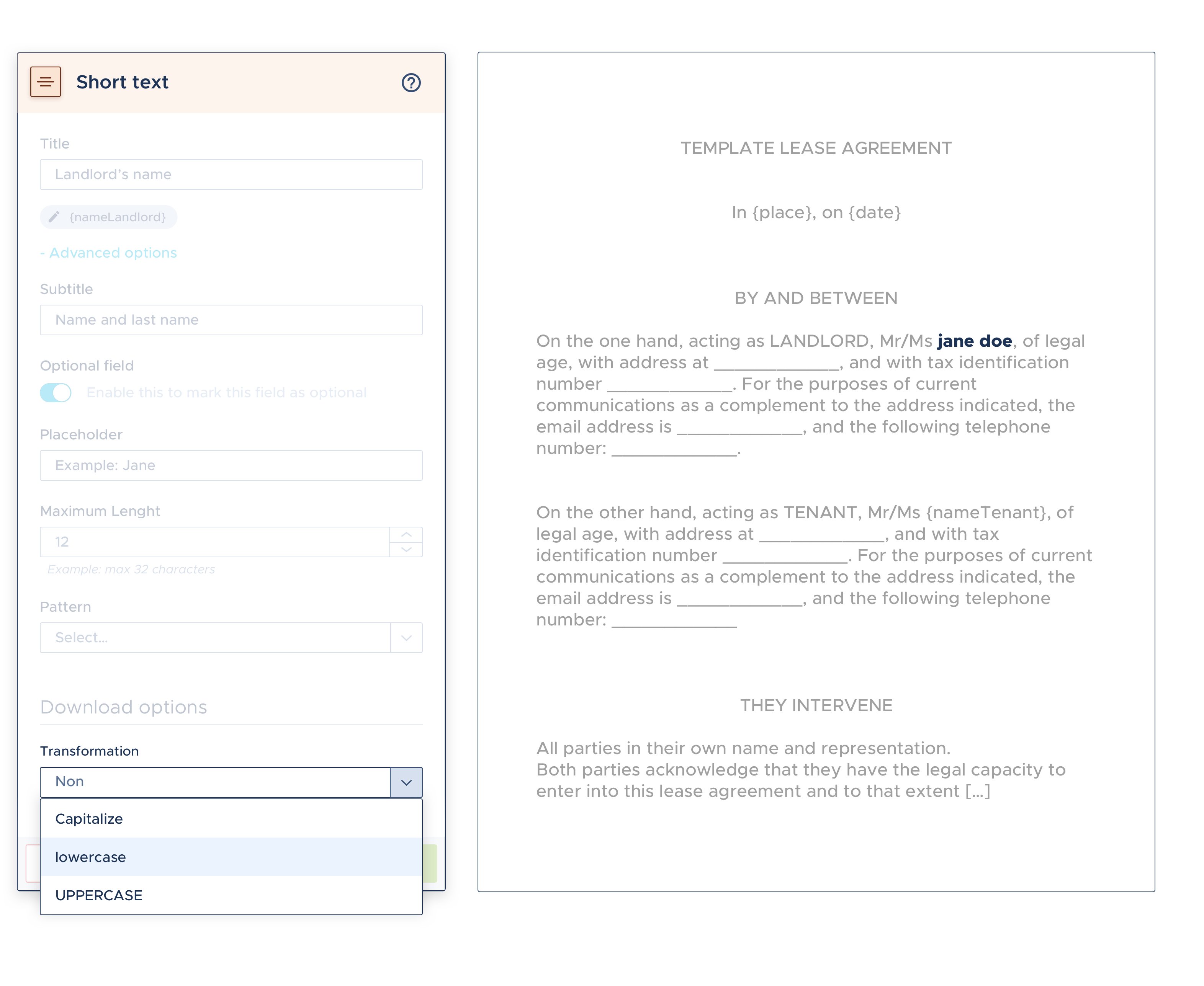
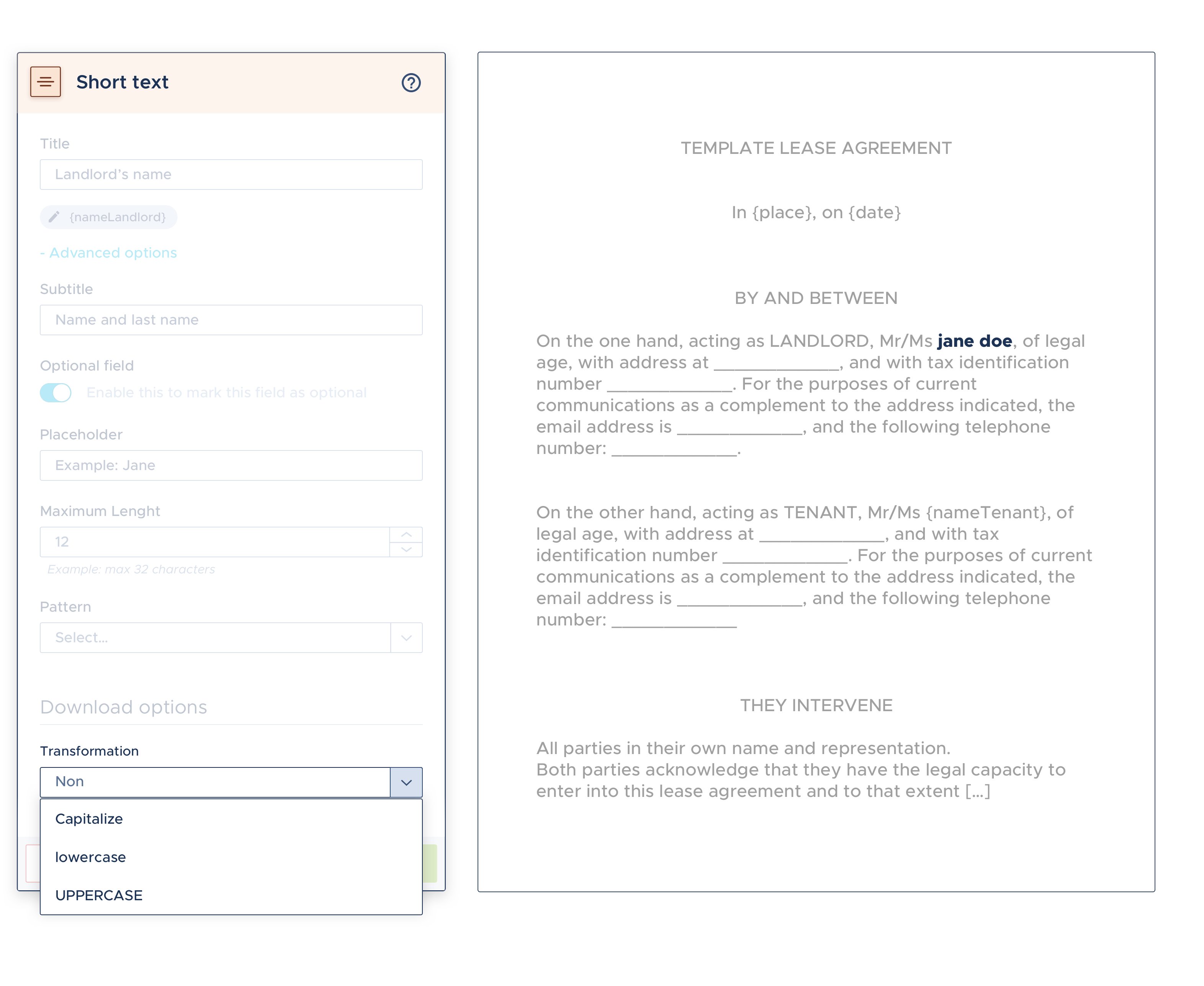
Transformation:
The text transformation works in such a way that, regardless of how the answer has been written in the form, it will be shown in the document according to the configuration we have given it.
That is, if the person who fills in the form puts his or her name in lower case, we can configure the field so that the text will always appear written in the document between these 3 options.
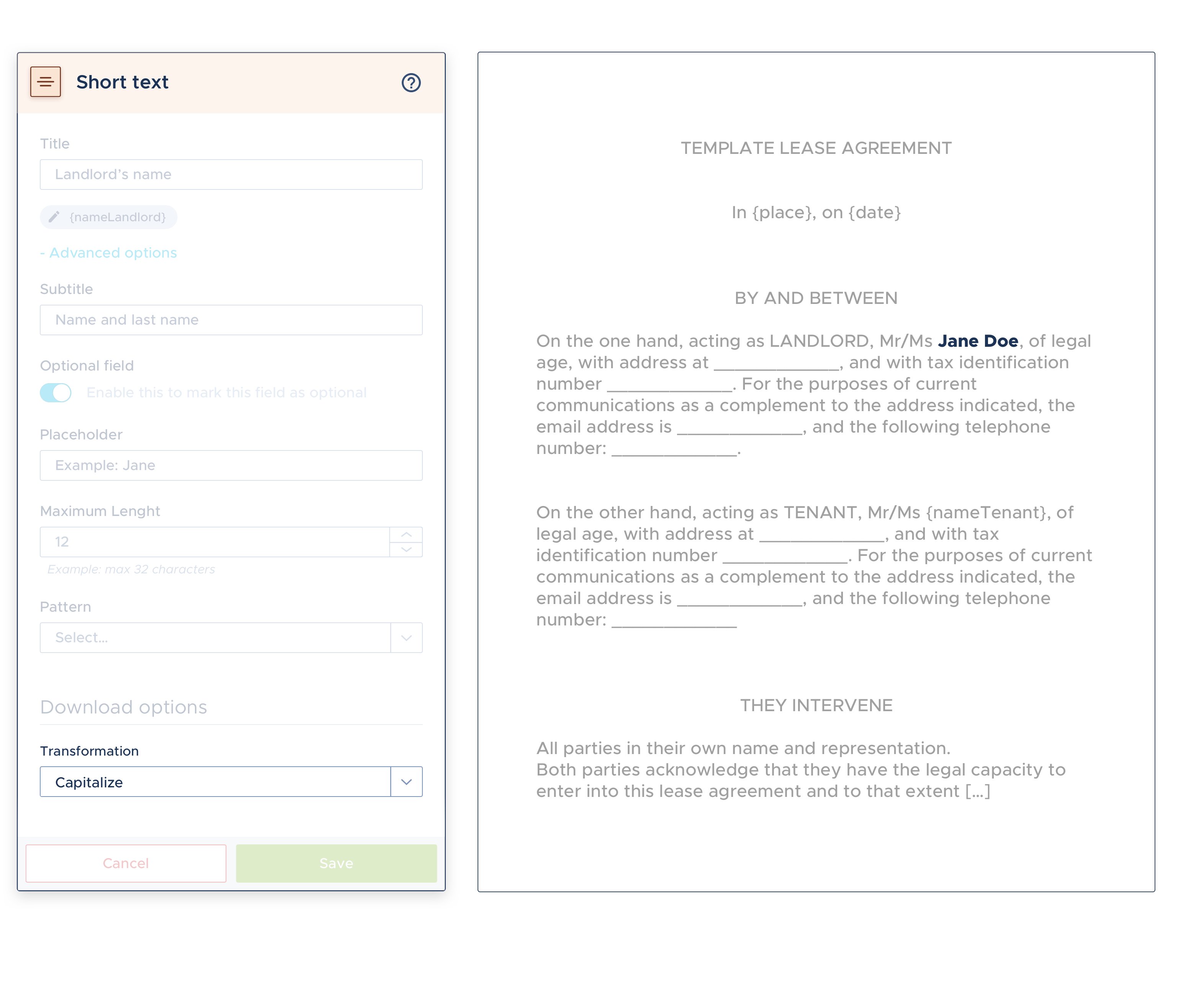
- Capitalize: Transform the answer with the first letter of each word in capital letters.

- Lowercase: Transforms the whole answer into lower case.

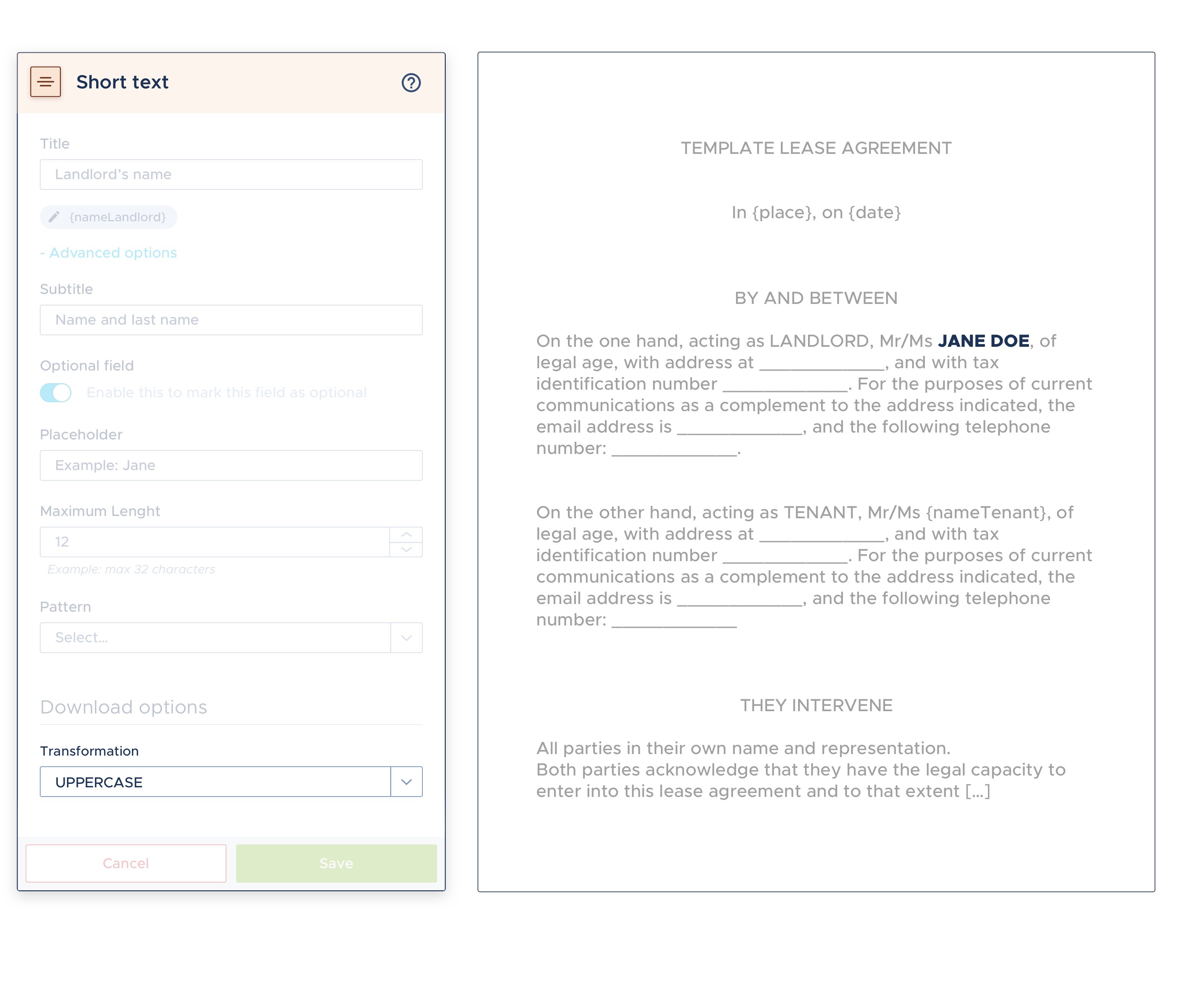
- Uppercase: Transforms the whole answer to uppercase.

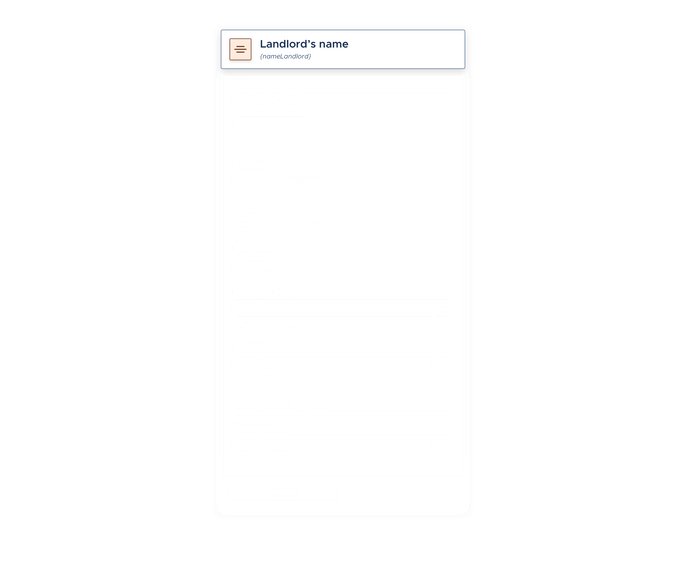
Once you have configured the field, hit save. The card folds showing the 3 information points that will help you check that you have correctly configured the field.

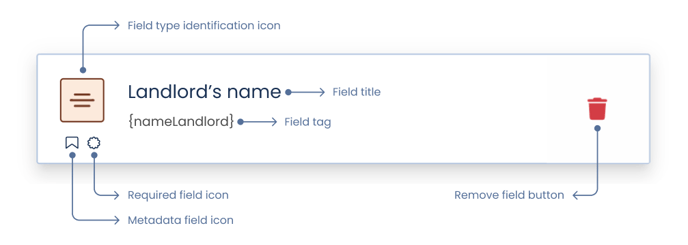
Once the field is set up, save the changes. The card folds, showing us information with which to check the basic configuration of the field in the list of fields:

Related articles: